今天,我们将看到十个最好的CSS渐变生成器,你可以使用它们来创建各种渐变样式(并直接使用CSS输出)。 手工编写渐变并不好玩,所以这些工具是你收藏文件夹中的必备工具。
网站设计中最时髦的元素之一是使用渐变背景或颜色叠加,而双色线性渐变是这种趋势中最流行的变化。 虽然渐变看起来很花哨和复杂,但实际上它们很容易创建和部署......如果你使用的是合适的工具的话!
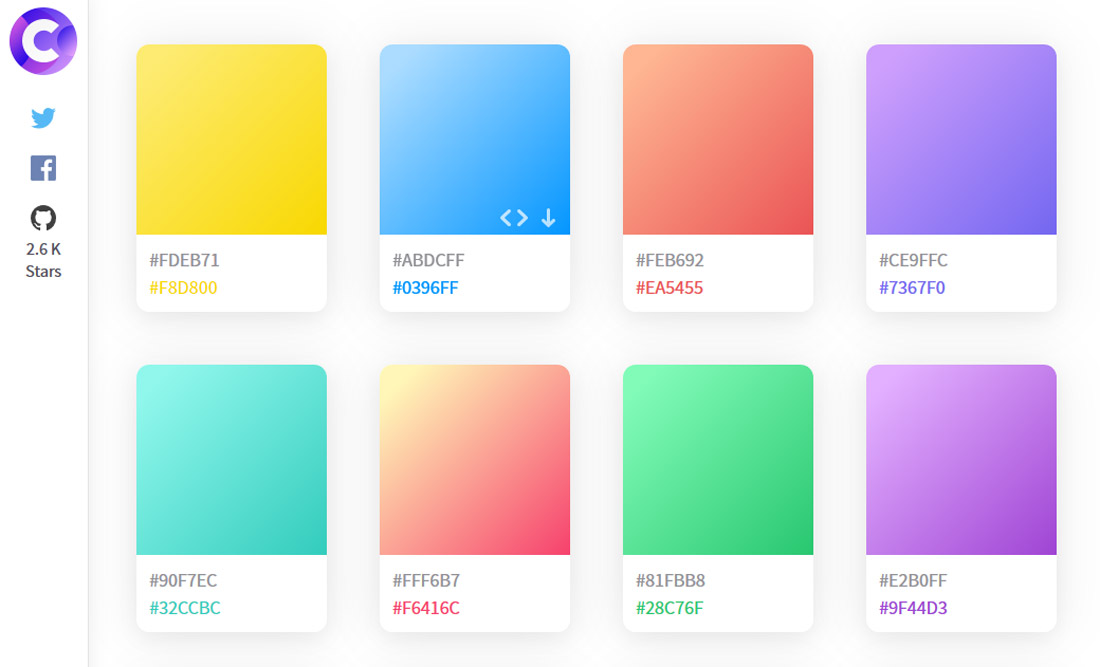
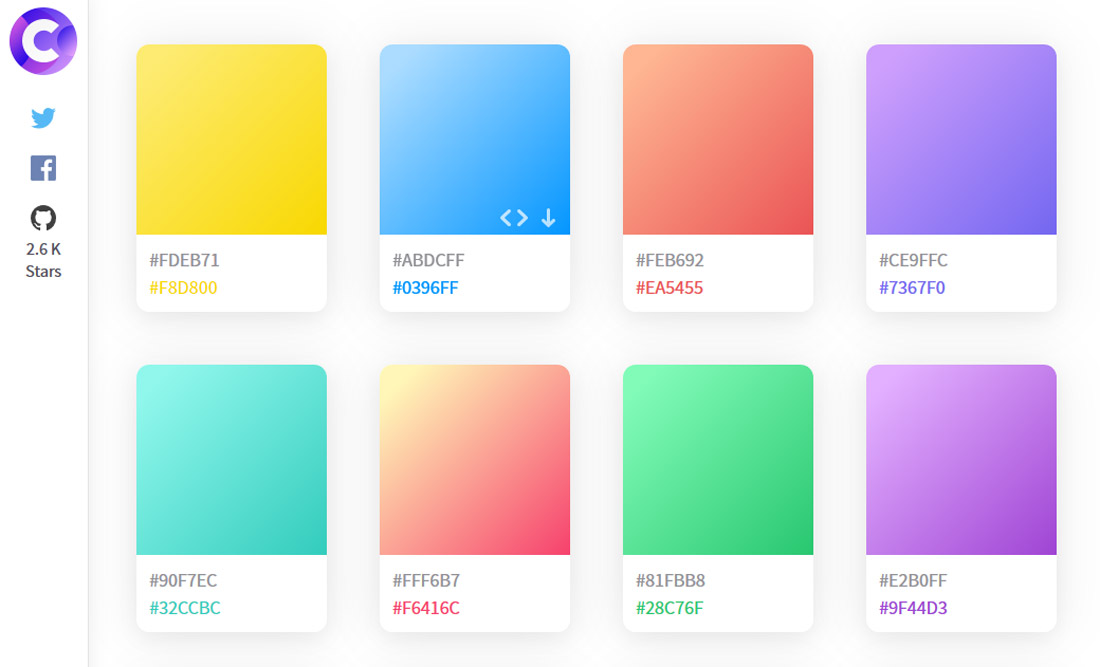
1.CoolHue

CoolHue提供了一系列令人印象深刻的预制渐变组合。 从粉红色和橙色到蓝色和绿色,从渐变到鲜明的对比,再到柔和的变化,应有尽有。
虽然你无法控制变更CoolHue自定义选项,但如果其中一个颜色组合适合你,你将立即知道,因为所有选项都在屏幕上。
只需单击一下,你就可以复制相关的CSS样式代码(就是这么简单,认真的!),如果你想下载,每个文件也提供了PNG图片格式可供你使用。
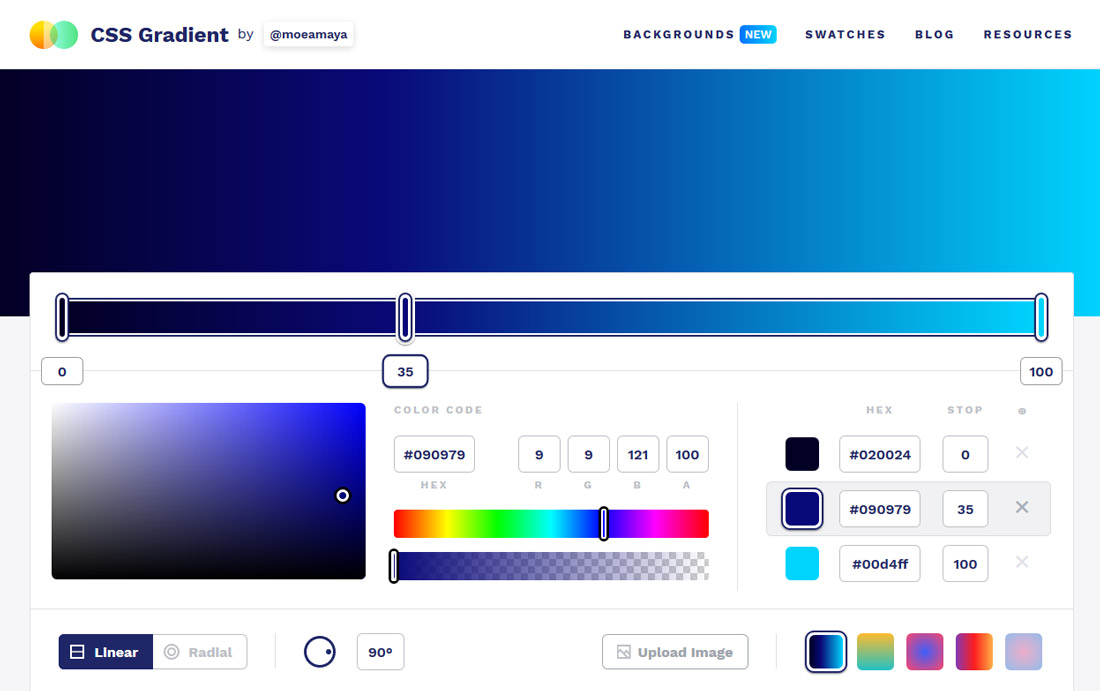
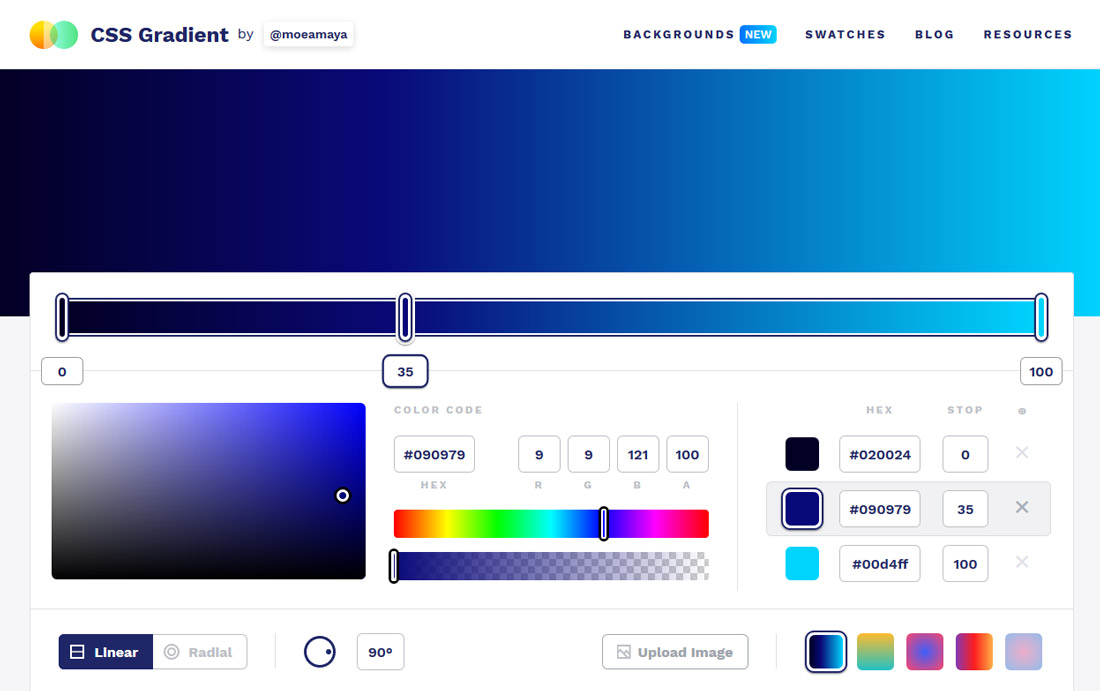
2.CSS Gradient

CSS Gradient提供有很多的参数调整工具以及数字选项,你可以选择最多三种颜色并创建自定义的CSS渐变。
参数调整工具易于使用,即使是颜色经验很少的人也可以很快弄清楚如何创建可用的渐变。 此外,还有几种不同风格的预制渐变作为灵感。
此工具的最佳功能之一可能是你可以对所创建渐变的每个细节的高级控制。 代码在屏幕下方生成,以便你在工作时可以看到所有代码。
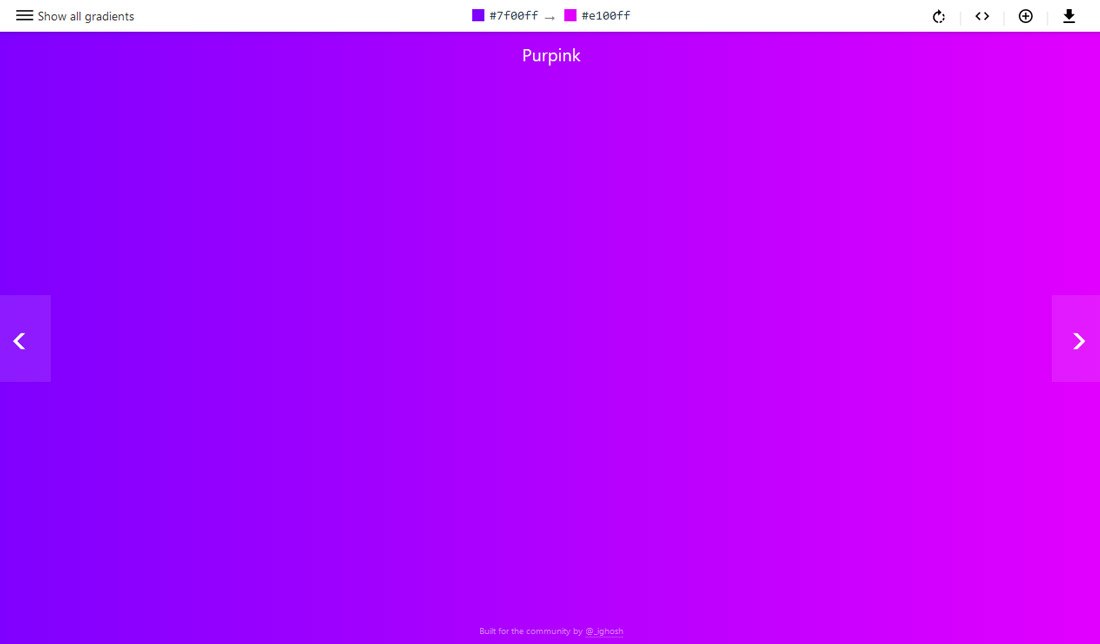
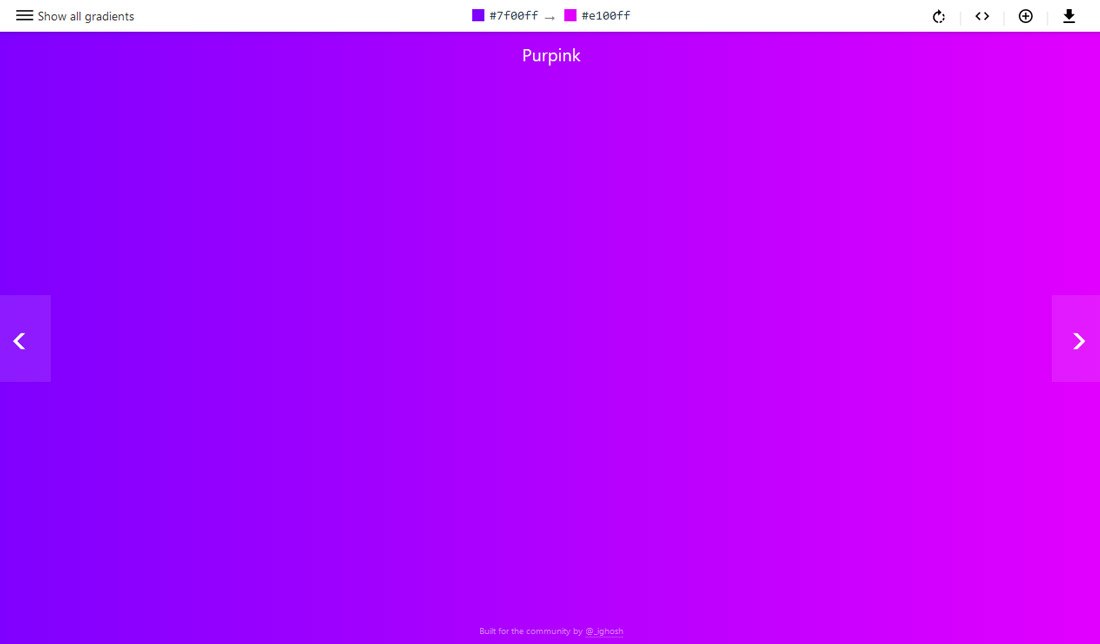
3.UI Gradients

UI Gradients是一个全屏渐变生成器。 看到全尺寸颜色渐变的好处是,你可以真实地看到它们运用到你实际设计项目的外观。
UI Gradients包含大量预制渐变选项。 你可以浏览预设的渐变集合或按颜色搜索。 选择范围从两种颜色到三种颜色,带有线性图案。
不喜欢你所看到的预设选项? 你还可以将渐变细节添加到项目中的gradients.json文件中,并提交获得相应的请求结果。
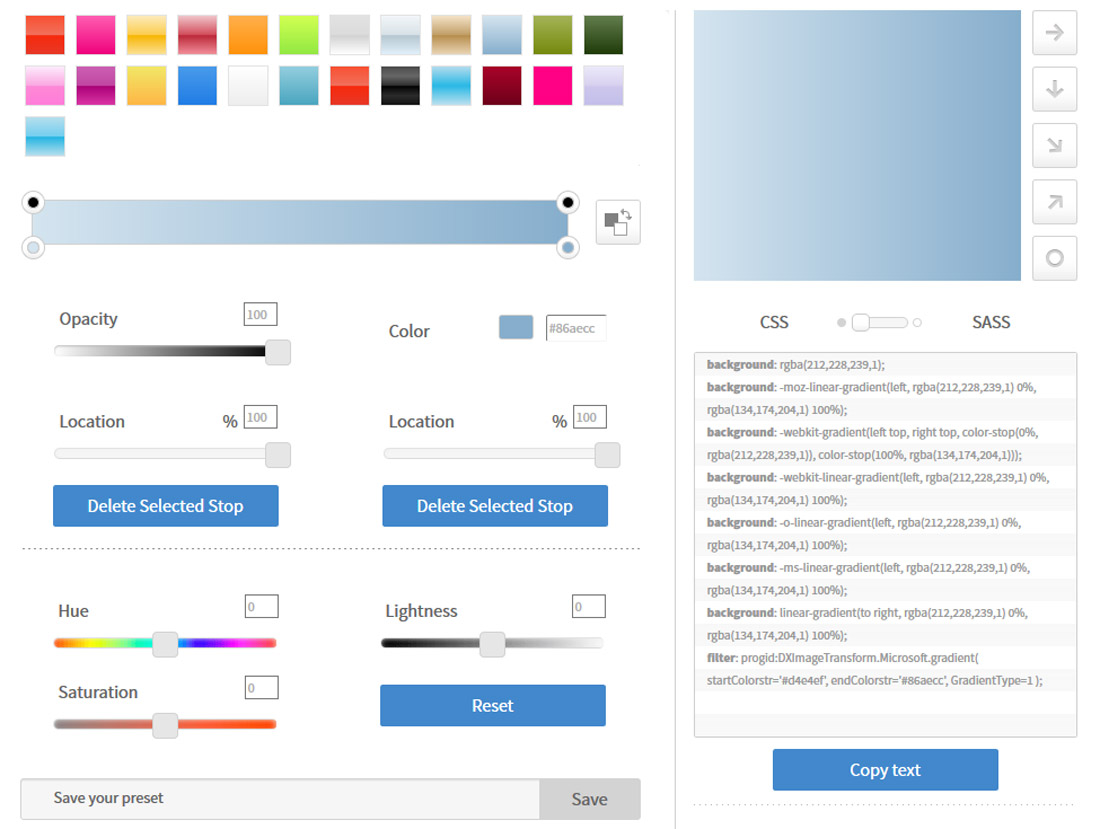
4.CSSmatic

CSSmatic是一个简单的渐变生成器,具有易于操作的按钮,可帮助你自定义颜色选择,停止和旋转。 用户可以通过它来创建线性或径向渐变。
从一个简单的预设开始,这里提供了一些很好的单色选项,并可以通过调整直到你得到正确的渐变。 然后复制代码,你就可以开始了。
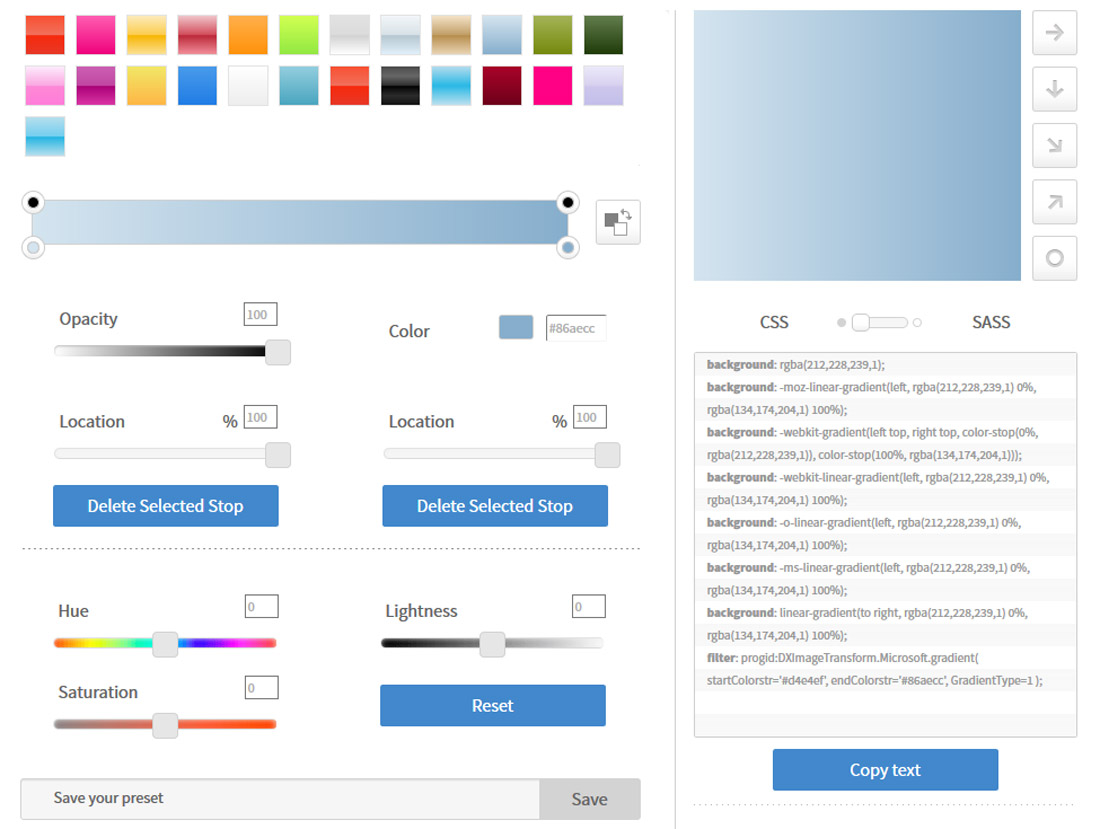
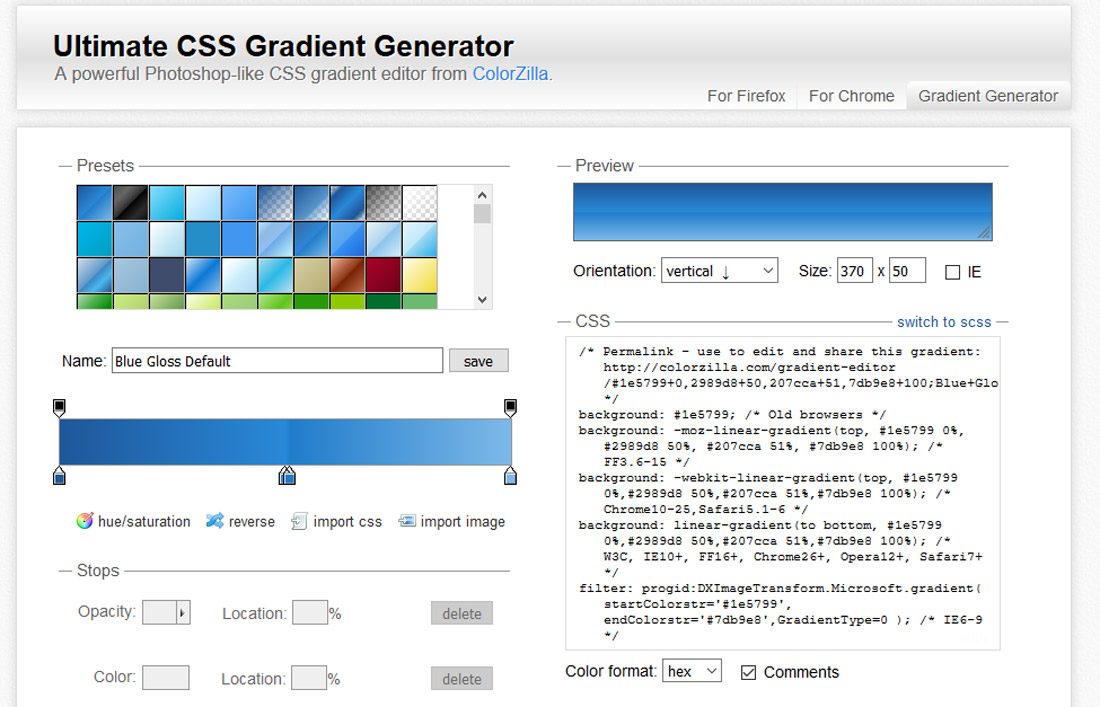
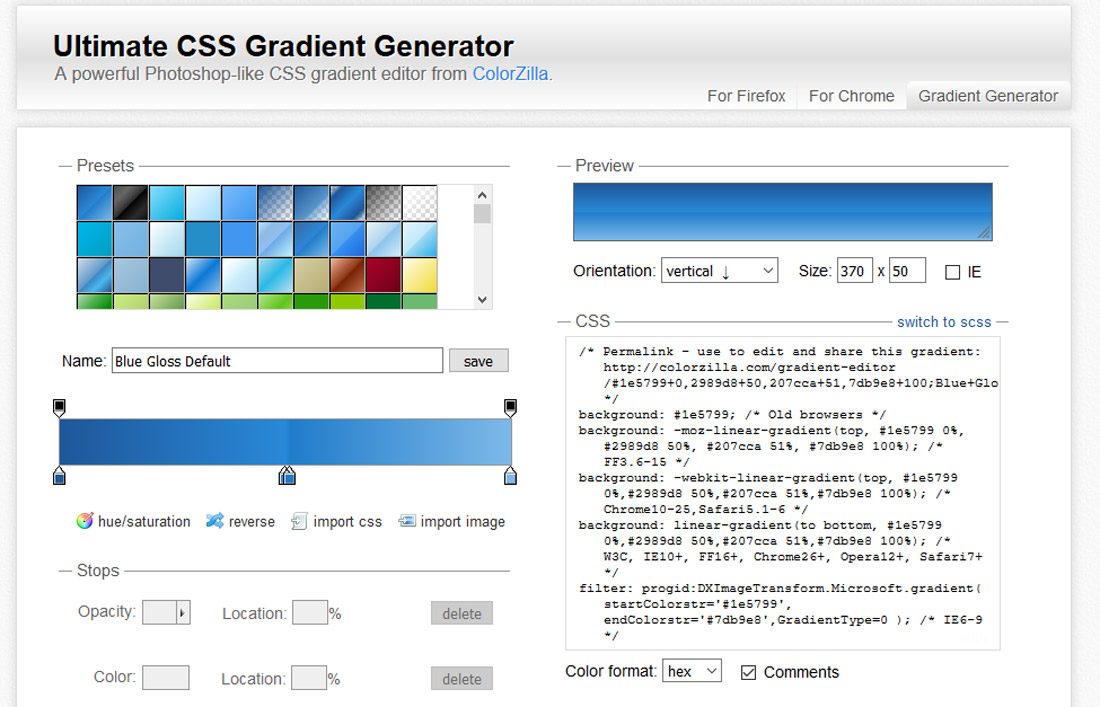
5.Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator看起来很像CSSmatic,屏幕上的功能类似,但它也有一些其他功能。
该工具包括浏览器兼容的图表,多种颜色格式,导入渐变图像的功能,并包含超过135个自定义预设。 用户还可以从现有CSS导入渐变并进行调整(这可能是一个很好的选择,可以调整你网站设计上的渐变,但看起来并不像你想要的那样)。
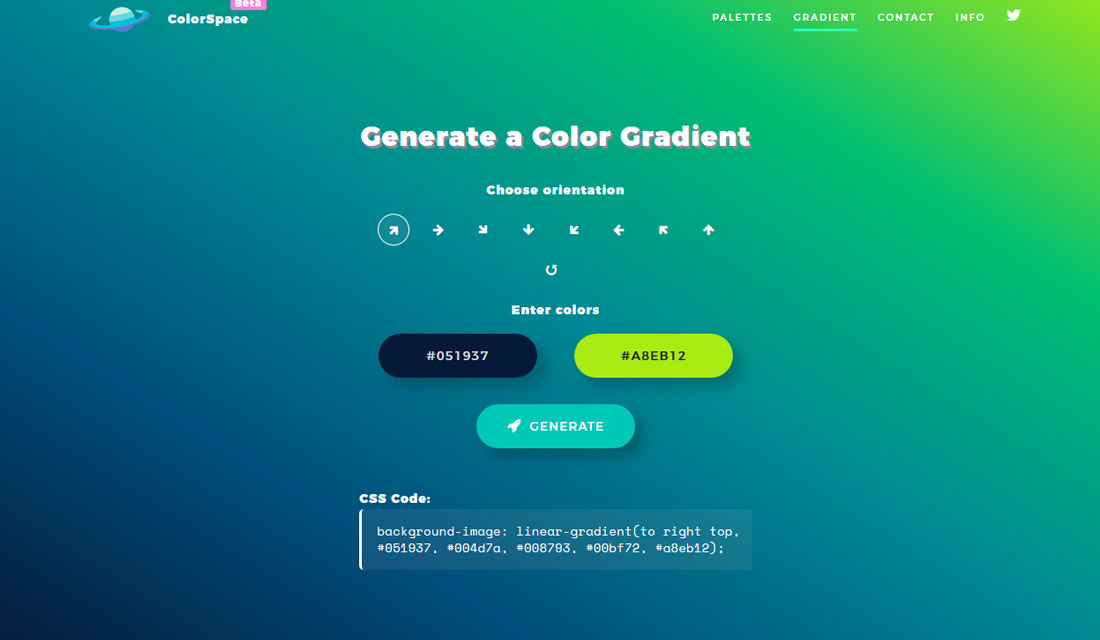
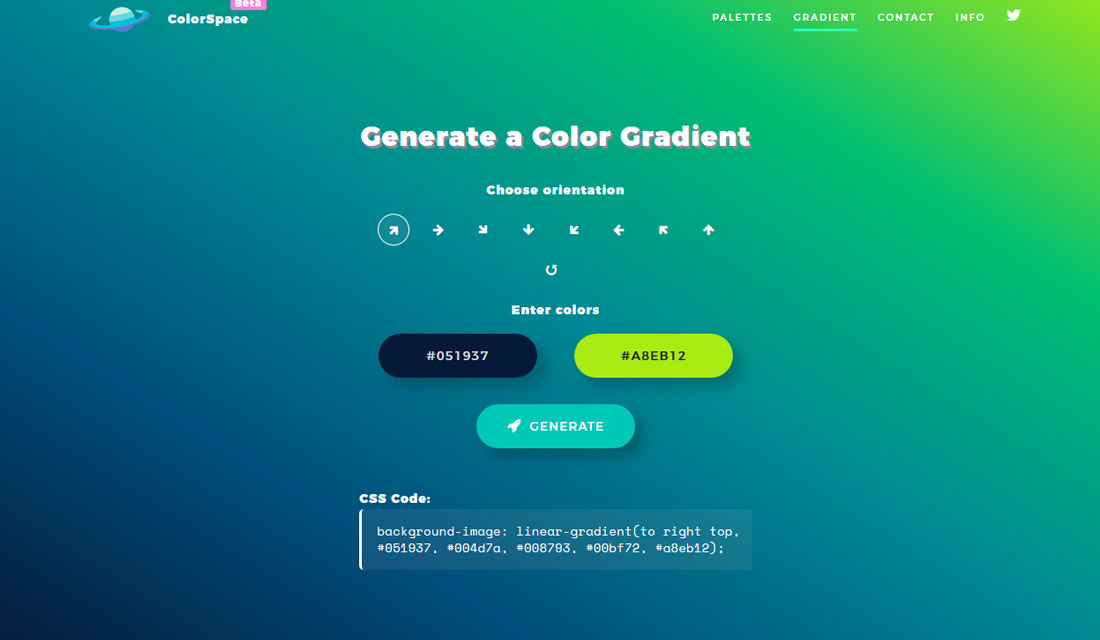
6.ColorSpace

ColorSpace是另一款具有高度可视化的全屏渐变工具。
它易于使用。 你可以选择渐变的方向(线性或径向),使用按钮和颜色选择器添加两种颜色,然后单击生成。
虽然此工具仍处于测试阶段,但效果很好。 并且代码正好在屏幕上,你可以将其复制到项目中。 从渐变视觉到CSS所需的一切都在屏幕上。 如果你不喜欢生成的颜色选择,你可以轻松更改并再次单击生成。
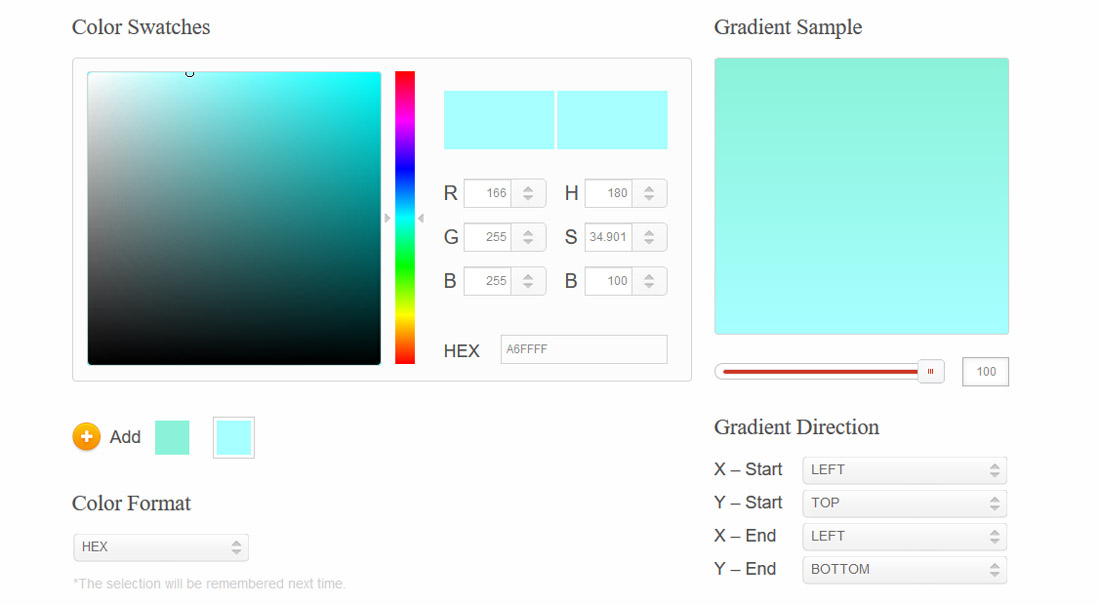
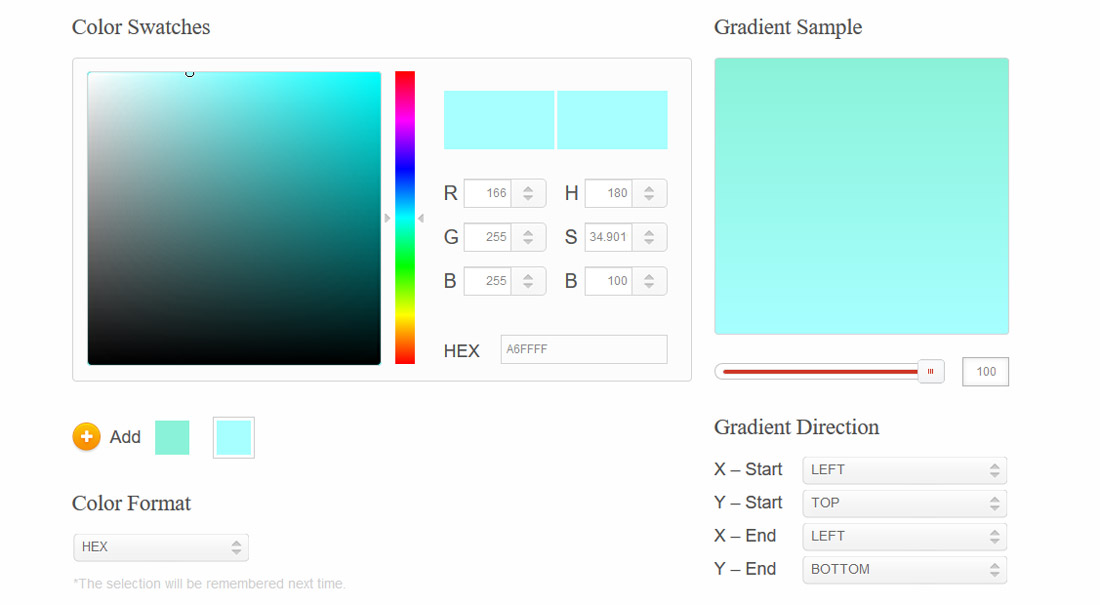
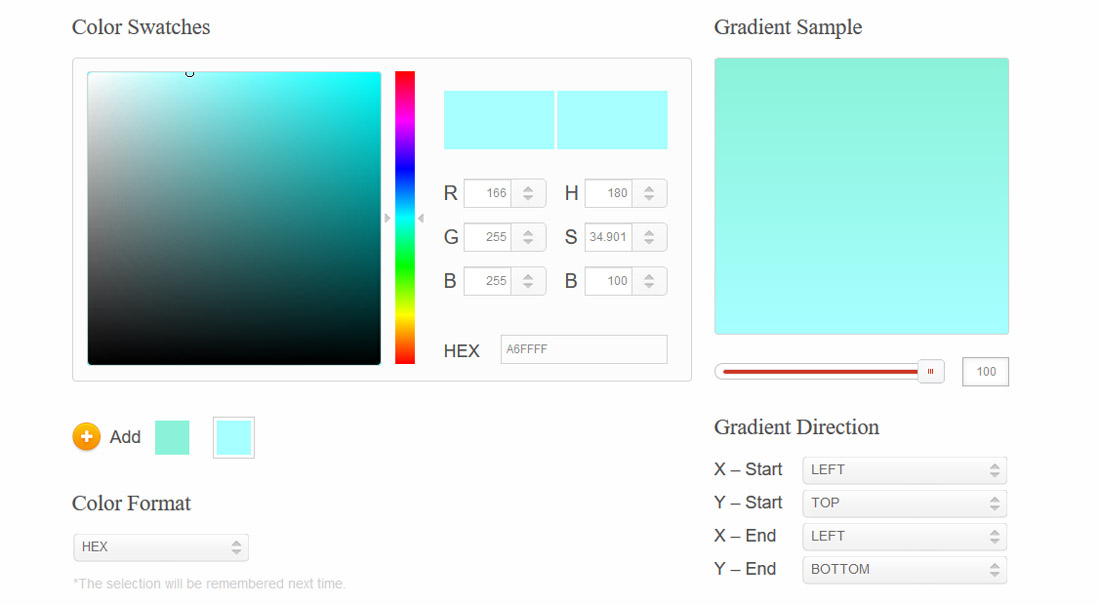
7.CSS Gradient Generator

CSS Gradient Generator使用简单的图形用户界面生成代码。 CSS样式代码可以适用于支持CSS3的所有浏览器。
生成器还允许你创建线性和径向渐变,还可以导入现有的CSS渐变代码进行编辑。 它还带有一些预设,可以快速启动渐变可视化。
8.CSS3 Factory

如果你明确的知道要使用的渐变颜色,CSS3 Factory是一个最好的工具。
这种没有过多花哨的功能和修饰的选项,允许你输入颜色选择,然后设置颜色方向并生成、复制代码。 有一个小的预览窗口可以看到渐变的外观,但是这个工具不包含任何预设。
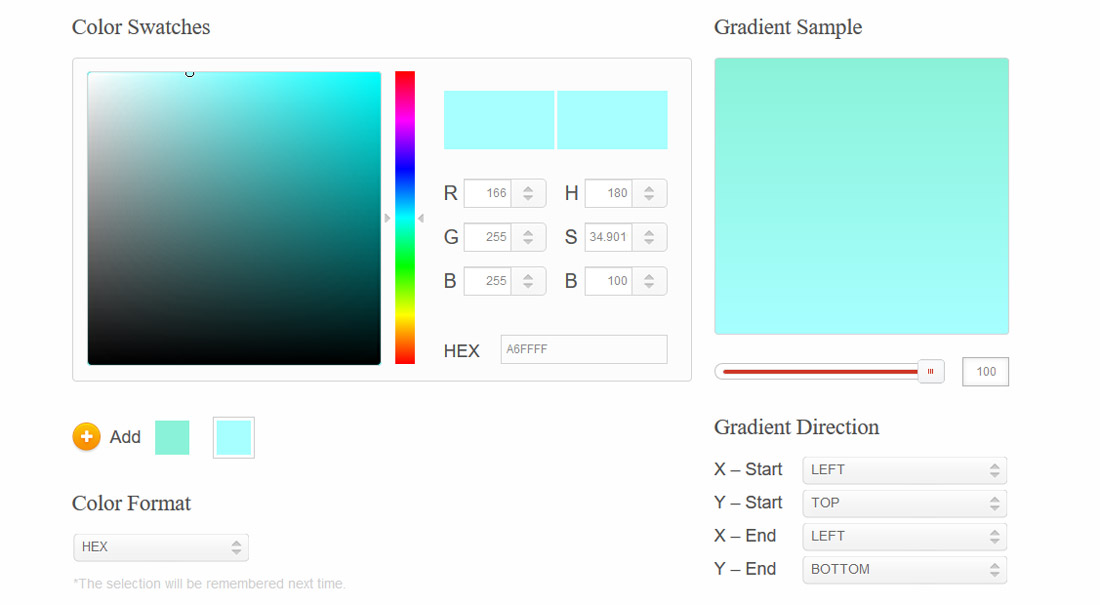
9.CSS-Gradient

CSS-Gradient是一个生成器加渐变教程的一个整体的工具。
该工具包括可用于十六进制或RGB两种颜色模式的选项框,渐变类型提供了线性或径向选项(因此,如果你想知道要使用哪种颜色更好,这个工具可能是最好的)。
复制代码并将其应用于你的网站设计中。
这个工具的优点在于,滚动到页面的下方有大量有用的信息,供用户了解渐变,CSS渐变的工作原理以及线性和径向选项之间的差异。 所有这些资源对初学者来说都特别好。
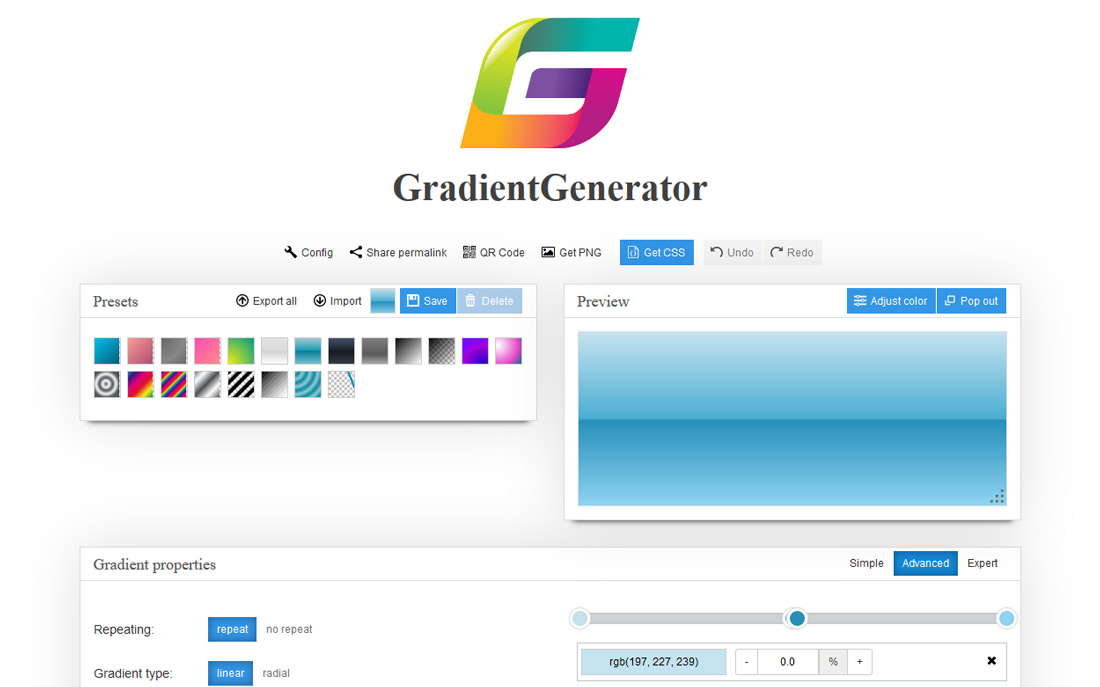
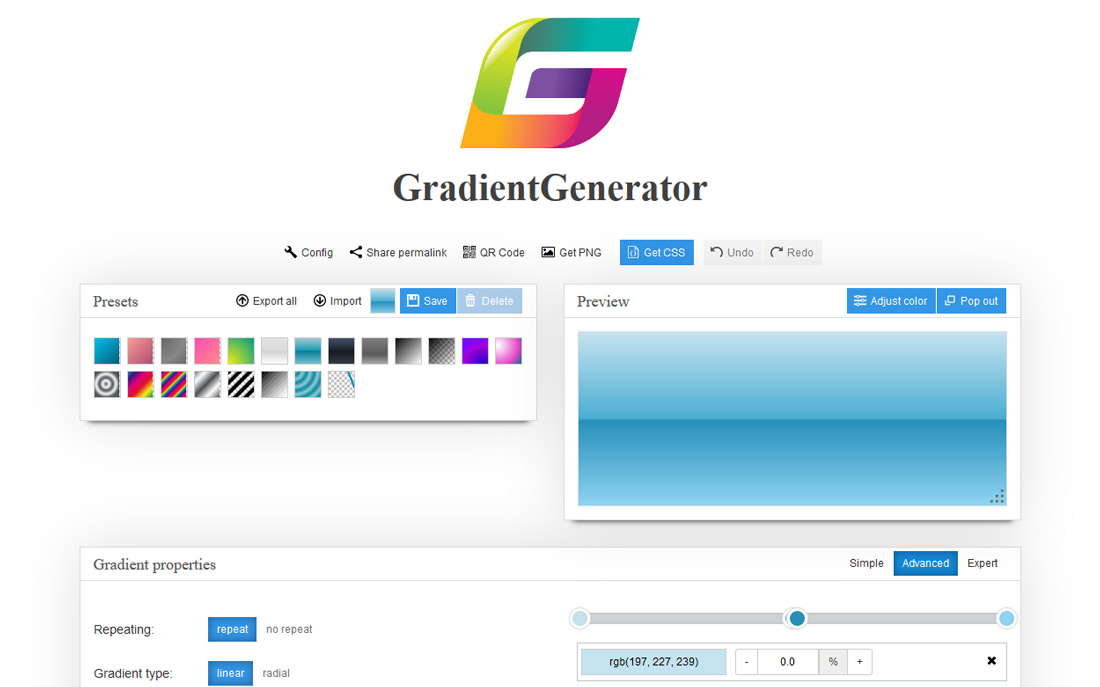
10.GradientGenerator

GradientGenerator是一个很好的工具,可以激发一点渐变的灵感。 从其中一个预设开始,然后为独特的渐变添加自己的自定义。
此工具包含自定义选项,甚至提供了简单,高级和专家三个等级,可根据笔的技能水平和颜色匹配能力进行选择。
你可以单击以复制CSS,下载PNG,获取QR码以在移动设备上进行测试或生成共享链接。 此工具还具有你可以使用的其他非常高级的配置选项,包括生成的代码类型。
总结
使用CSS渐变生成器的最大优势之一是,大多数这些工具会在生成相应代码时向你显示渐变在屏幕上直观的外观样式。 你可以在屏幕上直观地调整颜色,重叠,方向,不透明度等。
然后,你只需复制代码并将其粘贴到CSS文件中即可开始使用。 CSS渐变生成器是一种快速简便的方法来创建你喜欢的网页设计渐变样式,并且易于使用。 我们希望此列表中的选项将帮助你创建这个趋势元素,后帮助你找到相应的灵感。