我想,大概在设计师的思维中有太多的设计规则已经“深陷”在其中了。更多的设计师们往往会追随更具经验的“前辈”所提出的建议、设计理论的元素,或是课程中的经验教训,但随着意识的“觉醒”,也许你真的应该打破这些规则?
随着时间的推移,设计趋势和概念发生了很大的变化。技术的进步,尤其是改变了一些规则。设计是一个不断发展的过程,今天的工作可能在明天就发生了一些改变。考虑到这一点,我们在这里总结了三条设计规则,你应该尝试打破它们。
1.使用无衬线字体进行网页设计


过去的一段时间,几乎每一位网页设计师常常会建议或被建议说,你需要使用无衬线字体在你的网站设计项目中。但是现在,情况不再如此了,我们需要打破这个规则!
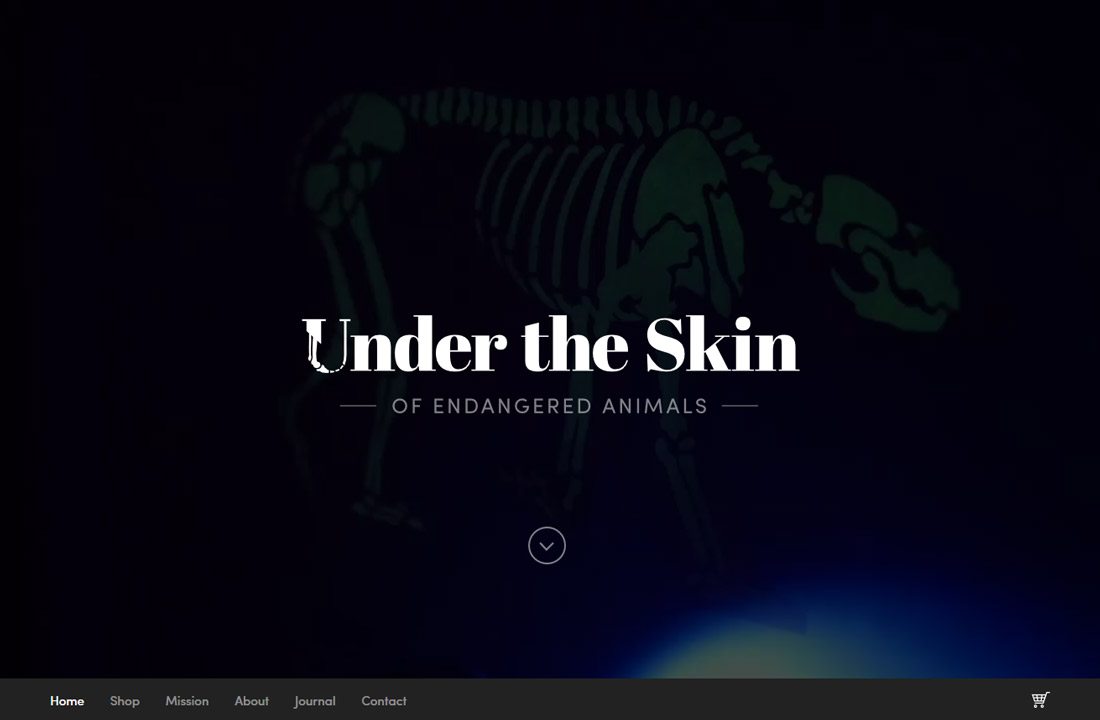
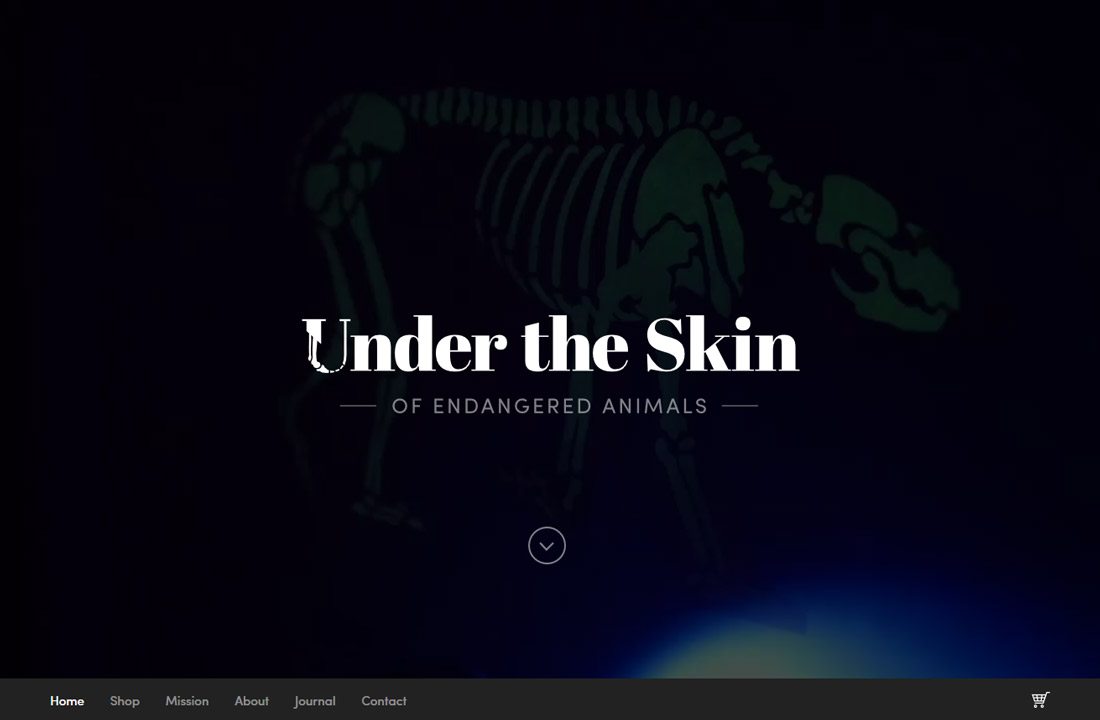
在可读性的基础上诞生的混合视觉要求的新字体仙子正在越来越被需要,这包括衬线、无衬线字体甚至一些新奇的字体或以脚本方式表现的字体。选择正确的字体(或类型)的关键是从易于阅读的字体样式中挑选。
这个观点页得到了研究结论的支持。尼尔森诺尔曼集团的Jakob Nielsen,专注于用户体验,研究和培训。通过研究和调查它们发现,更好的屏幕分辨率正在挑战网页设计排版指南。这是那项研究得出的结论:
· 对于网站设计来说,老版的可用性指南其实很简单:坚持无衬线字体。因为旧的电脑屏幕在分辨率和渲染上无法满足衬线字体的需要,尝试在正文中加入衬线字体往往会导致模糊的字母形状。
· 不幸的是,新的指导方针并不像旧的那样清晰。易读性研究是不确定的,是否真的衬线字体就比无衬线字体好呢?
· 衬线和无衬线字体在阅读速度上差别很大。因此,并没有强有力的可用性标准来知道你具体应该使用哪一类型,所以你可以基于其他的因素如品牌或风格等来进行选择。
既然是这样的话,那你可以大胆的尝试去打破陈旧的无衬线规则。在考虑选择哪种字体以及是否可读性高的时候,有以下几点需要注意:
· 在字重的选择上选择笔画宽度在中等或正常的范围,超轻或薄的类型可能难以阅读。
· 坚持平均高度。在字宽和字高上处理的过于“极致”的话,可能都会影响可读性。
· 寻找稳定和适合的字母间距。
· 如果需要使用华丽的字体作为小的文字块的话,最好是需要明确的意图。
· 选择衬线字体或非衬线字体作为较大号的文本块时,选择在字母的表现上略有不同的字体很容易在第一眼的时候就引起用户的注意。
2.远离大胆的背景


有一段时间,似乎网站设计的背景使用上唯一可以接受的颜色是白色或中性色。其实并不是这样的!
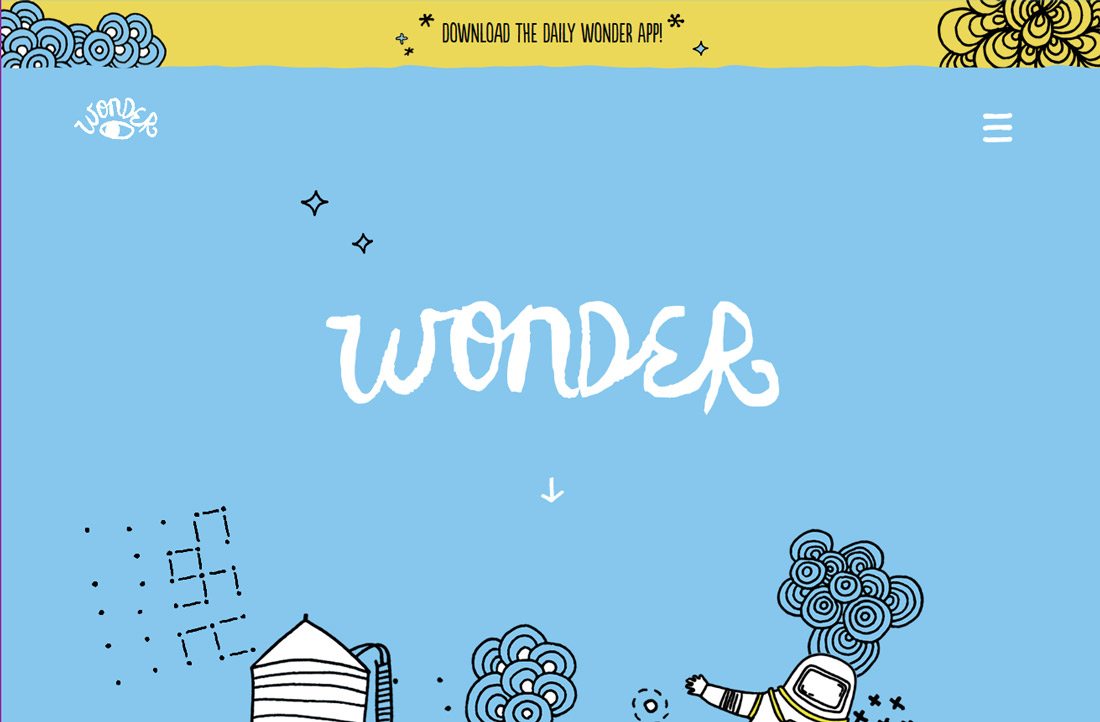
大胆,明亮的背景颜色同样可以成为一个极具视觉表现的背景元素。色彩可以给用户留下很好的第一印象,打破相同的设计模式,为设计定下基调,是一种有趣而富有挑战的方式。
所以打破规则限制的第二步,是突破限制你调色板的颜色。虽然拥有一套独特的品牌用色规范是一个很好的主意,但是你可以在你的个人设计项目中获得更多的尝试和体验。
用色的思路其实在很大程度上与Material Design相关,更大胆的色彩选择使用开辟了在颜色上优雅和俗气的界限,更多的颜色是可以被接受的。更多的网站和大品牌正在使用颜色来帮助创造一个有趣的和迷人的体验,而用户似乎更喜欢这种方式。
虽然你需要一个简单的调色板作为规范你的标准的指南,但是添加一些额外的(和明亮)的颜色为你特定的项目也未尝不可。你不必重新设计你所有的品牌元素,但是你可以通过多种方式把更流行的颜色融入到项目中。
· 考虑在图片上叠加一个颜色层;
· 在标题颜色的使用上可以考虑更明亮的颜色;
· 把毫无特色的常规背景换成更令人难忘的东西;
· 为按钮使用更亮的颜色或调用动作元素(它们不一定都是红的或蓝的);
· 使用颜色作为悬停状态来鼓励用户进行交互。
3.创建对称平衡


在我的设计生涯早期,有很多资深设计师把完美对称的设计推向了和谐和平衡。回过头来看,这些概念中有很多在如今看起来过于无聊和安全了。
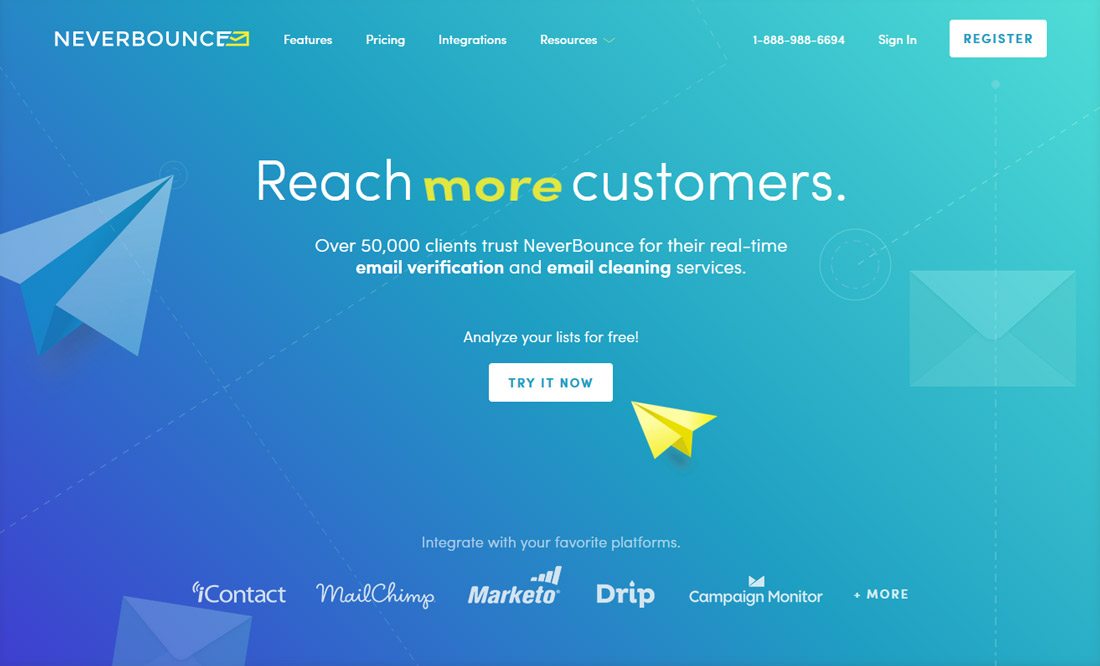
不对称可以帮助你创造更多的视觉兴趣和平衡,而不影响中间的设计。尽管这里总归有一个以更有趣的方式创造平衡与重量的界限,使用空间和元素相互抵消的“对称”。
要充分利用设计项目中的不对称性,考虑以下几点,以创造一种和谐感和视觉流:
· 相互平衡元素和空间,比如在视觉上看起来更重的元素与白色搭配时会感觉更平衡。
· 把重点放在符合用户浏览习惯的“路径”上,让用户可以按设计意图来移动。想一想人们是怎样阅读的,从左边的更重的元素和文字开始“向右边移动”。
· 使用颜色创建焦点。
· 把网格上的所有东西都空间化,以形成组织和流动的感觉。
· 注意视觉比重。不对称的设计不应该让用户感到“不平衡”,用户应该可以轻松地通过内容。使用静态元素(如导航)为非对称元素创建容器。
总结
破坏设计规则可以是令人兴奋的,或者又是灾难性的。通过思考项目或设计的目标,做出正确的选择来打破什么规则。思考如何打破规则使这个项目更好地工作?它是否增强了用户理解信息的可用性、功能或能力?
如果答案是肯定的,那么你的项目可能已经在打破规则,尝试新的和不同的设计方式上取得了一定的成果。但是,一定不要因为无聊而违反设计规则(这真的不是做任何事情的好理由)。