随着技术以及用户审美的提升,老版本的滚动浏览或者并不是你的内容或设计所需要的东西了。以下我们将推荐七种方式来创建一个瀑布流式的网站设计,通过这些方法将保持用户的注意力,并可以让他们保持滚动。
瀑布流式的滚动方式可以成为吸引用户的最佳方式。有时最好的视觉呈现可能不完全仅仅是发生在可见的页面上。这种方式最简单的理解就是通过多次滚动来捕获网站页面的所有内容。不过,让我们先把经常争论的概念放在一边,如今的用户已经很了解如何以及何时来滚动页面。
1.创建引人入胜的内容

对于滚动式的网站来说,成功的第1个关键因素是创建有质量的内容。没有足够吸引用户的内容,也就没有什么真正重要的了。
坏消息是我们并没有一个通用的标准来告诉你什么内容对用户来说是高质量的,也无法告诉你你所创造的是好的还是坏的(不过,用户的分析数据或许可以帮助你获得这些信息)。
但是你可以做一些事情来帮助创造更好的内容,比如:
· 叙述一个有趣的故事,并使它成为你的。
· 使用高分辨率、有趣的视觉效果,如照片、插图和视频。
· 给用户一个滚动的理由(你可以借鉴许多图书在章节结束的悬念设置,它让人们怀有足够的期待来继续阅读)。
· 限制选择。在设计中给用户一些东西,但不要用太多的选项来使他们感觉到困惑。每个滚动操作或故事的阶段使用一次调用就足够了。
· 尝试编写一些“诱人”的文本内容。当视觉产生第一印象时,文字会让用户通过内容来保持移动,更多的使用行为动词来营造一个可操作的、可信的故事。
2.建立视觉主题

强大的视觉主题将帮助用户理解上一屏或滚动的故事。视觉线索,如普通的彩色线、箭头和连接线,甚至重叠的屏幕,都可以从滚动到滚动之间创建可视的联系。这将有助于整个网站设计过程中用户在内容或视觉上的关联性。
你如何才能知道滚动设计是否适合你的网站呢?关于这点,我们有需要回归到用户的数据分析中了,在分析中实时跟踪站点的停留时间。用户在新版本的网站上停留的时间是否比以前长?他们是不是或多或少的互相影响?最终的转换动作是增加或减少?
这里其实并不仅仅只是一个视觉主题的问题,滚动应该有助于网站流量。如果不这样做,用户可能不理解视觉主题,或者只用他们通过滚动,设计概念以及想要表达的内容才能真正起到作用(当然,滚动不是适用于每个人或每一个网站设计类型)。
3.通过相互作用保持愉快的操作体验
滚动的一大优点是,它可以使用户身临其境地般地阅读或讲述一个故事。这通常又涉及大量旨在“取悦”用户的小交互。
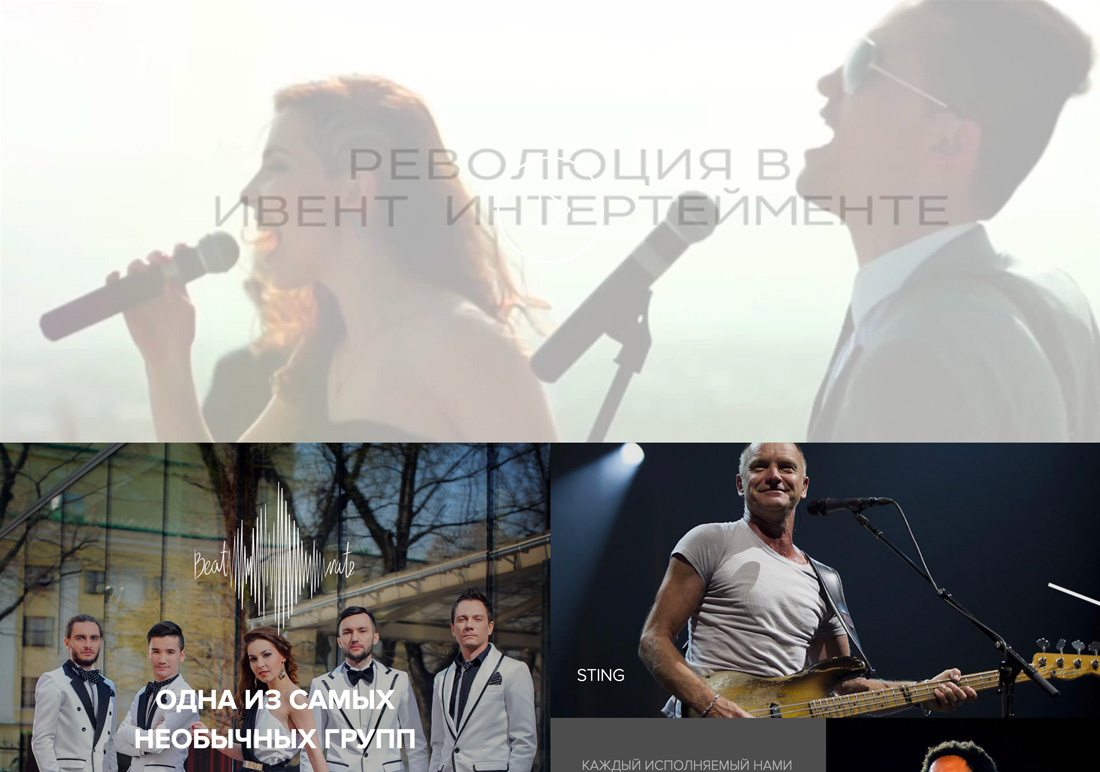
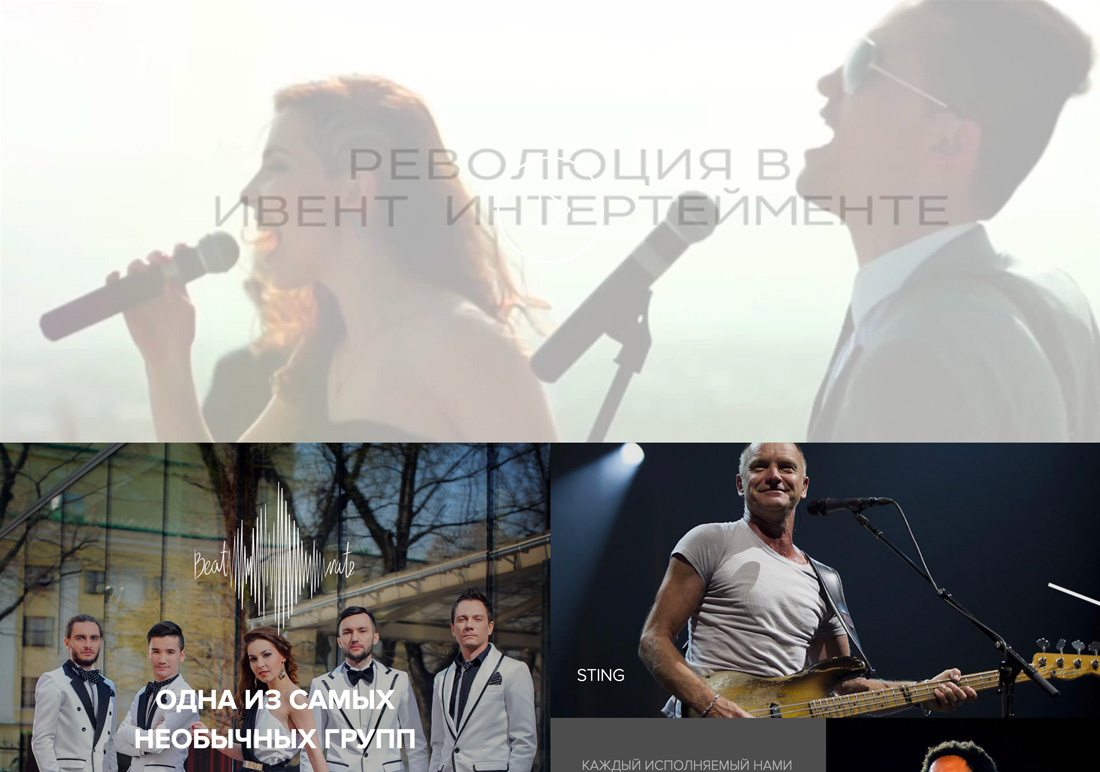
从动画到幻灯片切换再到滚动技术,在屏幕上展示图像的方式或许有很多种形式,这些小的交互可以帮助用户参与。就好像上面的Beatrate,它的网站设计及使用了少量的交互动作–视频、动画滚动,悬停效果,图像滑块等。
滚动的每个不同部分都应该包含该内容区域特有的动画。因为元素、交互和内容是不同的(但仍然需要遵循好理解的用户模式),对于鼠标的每一个动作都有一些新的东西产生。
4.使用滚动技术

设计师喜欢滚动式网站的原因之一是,它们在桌面和移动设备上都能很好地工作。
相较于在更小的设备上单击(或点击)内容,许多用户实际上更喜欢滚动的形式,因为所有的信息仍然在一个地方,很容易访问。
使用滚动技术,如视差、颜色阻塞或混合内容类型(交替使用图像、文本或视频)以保持设计的流畅性。通过使用和混合滚动技术,在保持内容有趣的同时,还能够指引用户理解和记住这些内容。这些效果还可以鼓励滚动,因为用户希望看到接下来会发生什么。
通过滚动设计,所有内容(或大部分主要内容)都在同一页上,因此你不必重新考虑弹出或隐藏移动导航。
5.交替使用长距滚动和短距滚动

正如你使用交替滚动技术在单个滚动页中创建页面或屏幕一样,你也可以尝试把长和短的滚动混合起来。
这可能包括快速和易于消化的短距滚动元素,如图像或带有少数几个大单词的文本块。然后添加一个较长的滚动元件,如图或大块的文本块,接着就是行动按钮的转化了。
混合内容块的长度有助于保持对用户对内容和交互的整体流程不易感觉厌烦(这个概念很像写内容,你想混合句子长度来防止单调乏味或防止读者感觉厌烦)。
6.提供一个路线图

当涉及到滚动式网站设计时,用户希望知道他们在哪里,什么时候能找到他们要去的地方,为此,你或许需要提供一个可供参考的路线图。
网站用户的路线图在表现的形式上也有多种,如:
· 粘性导航;
· 显示还有多少内容或页面的点或其他指示性元素;
· 通过使用箭头或符号,告诉用户下一步要做什么;
· 一个回到起点或跳到终点的快捷操作元素。
7.设计明确的目标

长滚动或无限滚动的网站不应该是无穷无尽的。设计应该包括用户的开始、结束和明确的目标。
不管设计看起来有多酷,它都需要给用户一些事情做(这也是你搭建网站的原因,对吧?)。
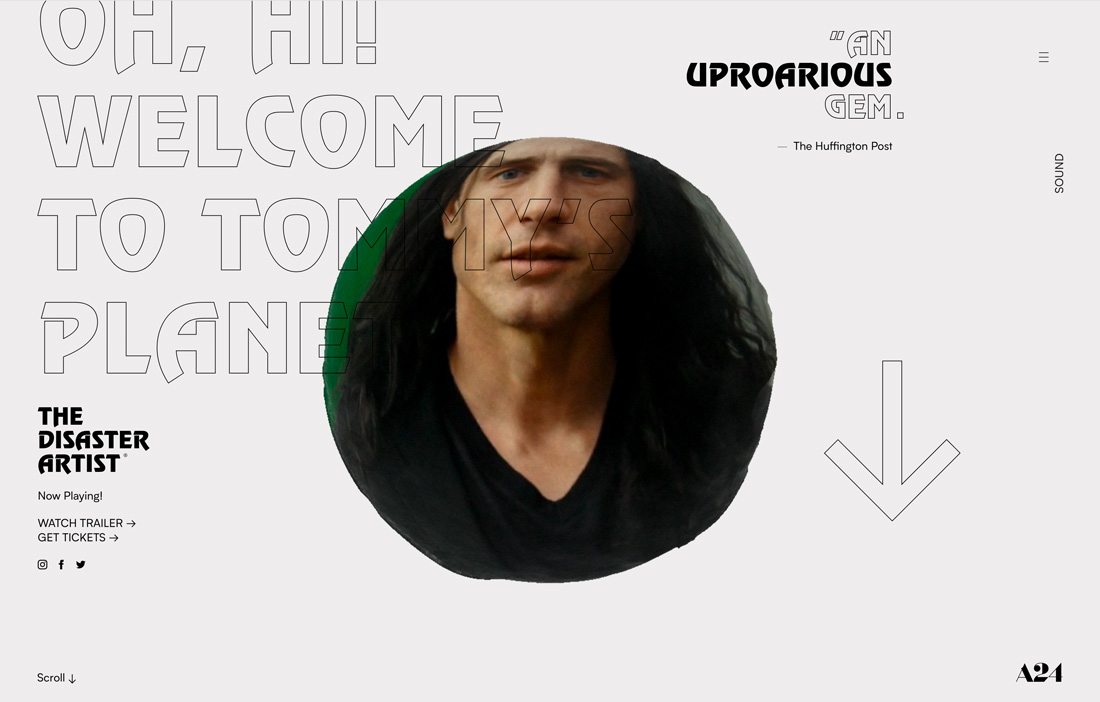
在你考虑设计之前,先明确一下最终目标是什么。确保滚动式的网页设计的每一部分都有助于用户达到这个目标。看看上面的例子:每一页和每一个滚动条都包含一个位于设计中间的、易于查看和点击的调用操作按钮。
在多个位置调用操作是很重要的,因为不是所有用户都会滚动到结尾后开头。不管故事有多好,不管视觉效果有多大,不管交互多么诱人,大多数用户的注意力都是短暂的,他们很可能决定是否在几秒钟内完成整个浏览。确保可操作元素从一开始就清晰,并且在设计交互的每个阶段都可以被访问。
总结
虽然滚动式的网页设计并不是新的设计表现形式,但增强体验的方法正在演变。它开始与内容和,结束于你实际的策划经验。
请注意,滚动技术和概念在设计和用户观念中仍然存在争议。权衡利弊,以及这种技术是否适合你的概念,然后通过有效和真实的分析,以确保它能够按照预期工作。