我们经常会强调设计趋势必须谨慎使用。正如许多趋势可以迅速流行起来一样,它们也可能会马上失去人们的青睐,使设计感觉过时。
对于这个问题,不要完全忽视他们,不过通过实验性的使用趋势可以扩展你的创造力,并帮助你创造一些你可能没有尝试过的东西。但这需要你明白什么是最流行的,什么可以是永恒的,以及什么是过时的!这里有五种设计趋势已经过时了(或者应该是)。
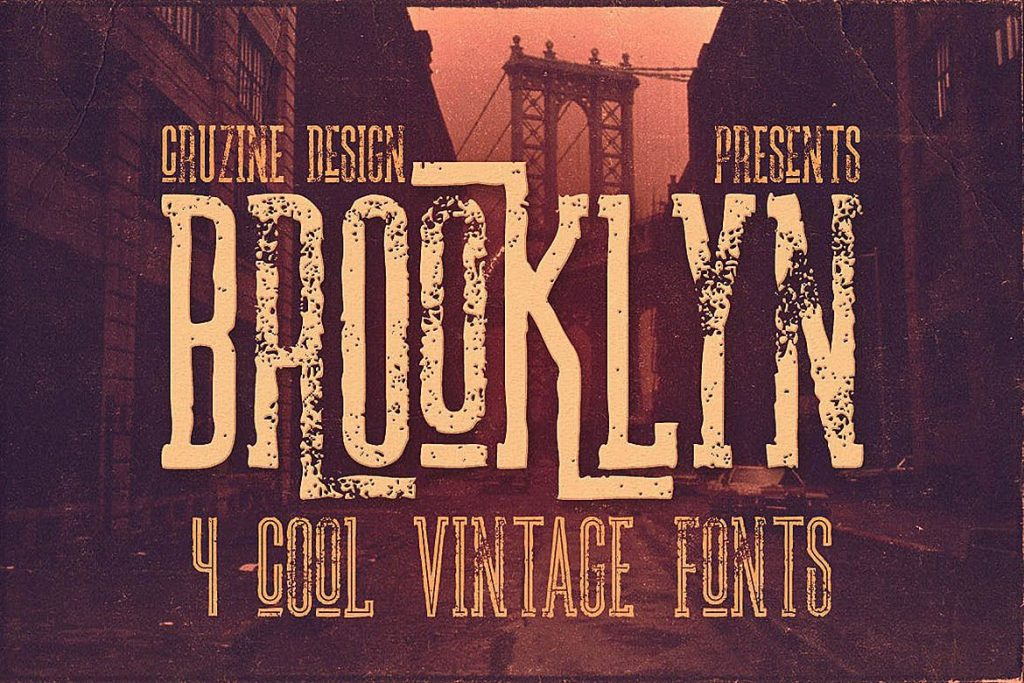
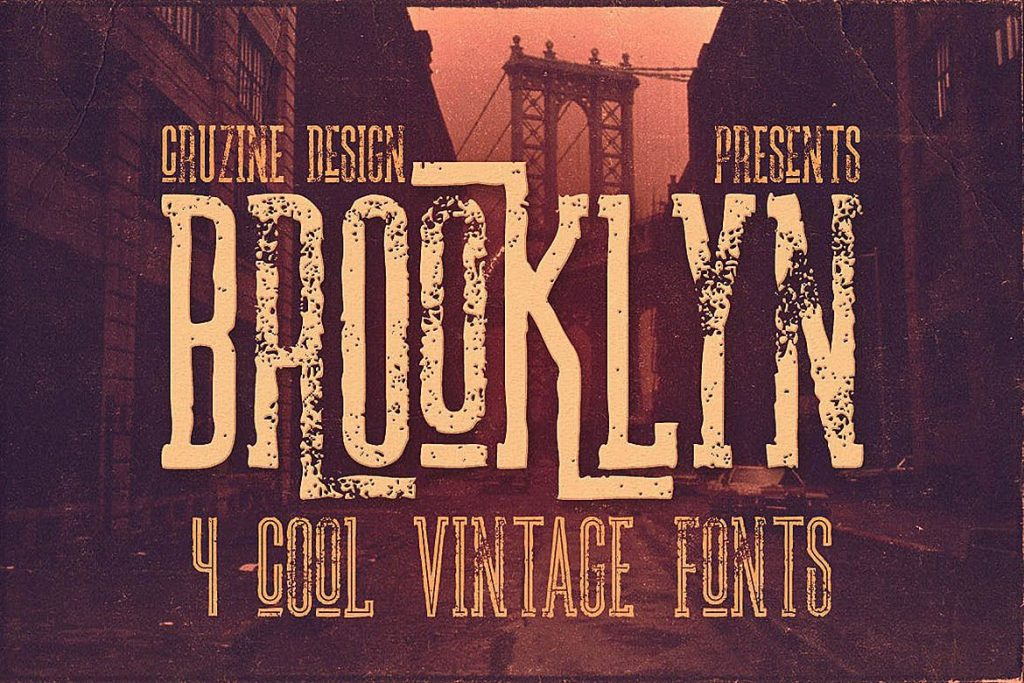
1.“复古化”所有东西

有那么一段时间,似乎所有的设计趋势都是以“老式”的印刷字体开始的。这包括诸如葡萄酒的复古色、复古的纹理等等。
够了!
老式风格设计的问题在于精心设计的外观太“过分”了。年份元素的特征包括:
· 在图像和文本上使用过于粗糙的元素或纹理。
· 脚本和字体类型上使用大量的花纹,装饰元素等。
· 柔和的调色板。
· 在图像上覆盖褐色或老式色调的图层。
· 极具质感的背景
虽然上面所列的这些技术本质上都不坏,但它们对网站设计来说可能是一项挑战。主要的问题是在可读性上,设计中有这么多元素和信息一次展现出来,用户很难一眼就能清楚地了解消息。
你要知道,用户的注意力跨度很短,所以设计需要立即传达一些有影响力的东西来吸引用户。
2.“超级细”的字体类型

这可能是苹果公司一直以来所犯的最大的错误之一——在操作系统中使用超薄、过分紧凑的字体。当Apple因可读性问题而立即缩减这种字体类型的使用时,薄字体却已经开始到处出现了。而且很多网站目前仍然在使用它们。
薄的字体在屏幕上很难阅读。
从屏幕背光到尺寸再到文本和其他元素之间缺乏对比,使薄的字体在大多数网站项目中都无法获得实际的作用。
如果你仍在使用一种字体较薄的笔划或超轻型或压缩型的变体的话,请考虑将字体调整为常规的版本。更多的网站设计师一般都倾向于更大的字体,而将字重放大会使设计中的所有文本感觉更大,即便你没有完全改头换面设计的版本。
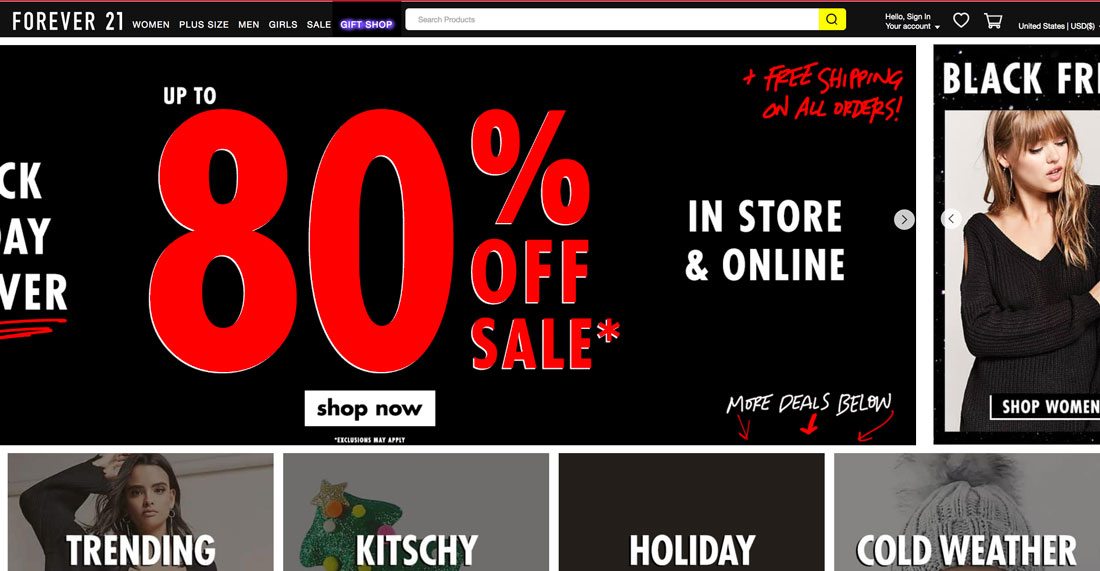
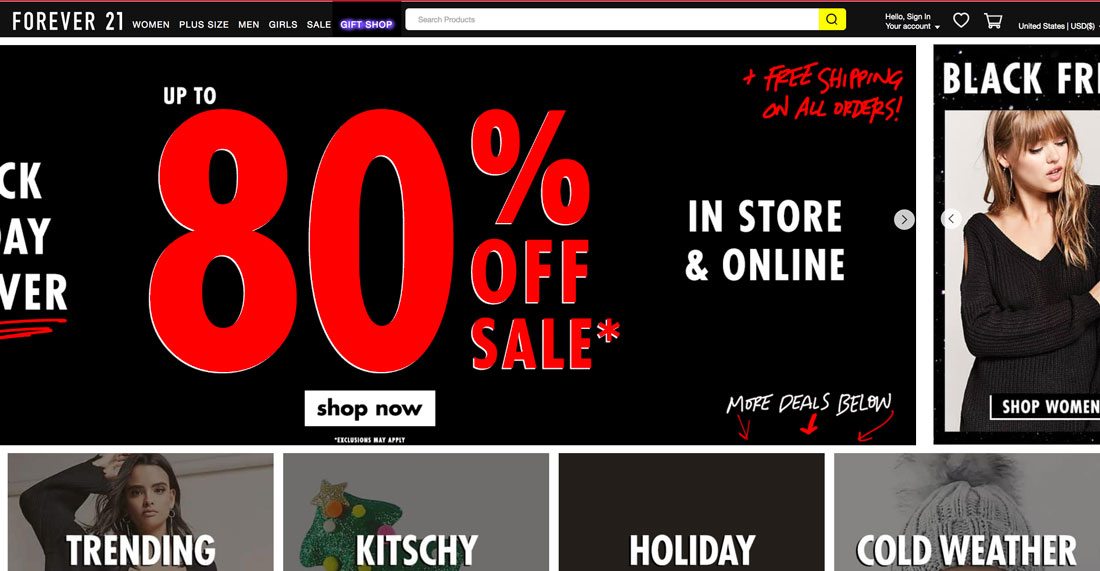
3.主视觉图滑块

有多少次你真的是通过主视觉图的滑块来点击查看一个图像(或多个图像)?
大多数用户不经常参与这种设计互动。这是有数据支持所得出的结论的,The Nielsen Norman小组在2013进行了一项研究,发现用户几乎都忽略了这些滑动条的作用,同时滑动条常常使查找重要信息变得更加困难。
你应该做的是计划一个关键的内容,在主视觉图的位置调用一个统一的动作。不要过多的选择让用户刚到无所适从(相信我,大多数的用户都有“选择困难症”)。如果你必须使用多个元素,请考虑手动更改常规设计中的单个内容元素。
这些自动播放滑块的问题在于,你不知道用户何时进入到页面红。对于许多用户来说,一旦他们看到某件可能感兴趣的东西,它就会转移到下一件事情上。找到有趣的元素常常是用户投入太多的工作,而你却失去了那个人的注意力。
相反,你可以选择一个非常有趣的照片或视频,考虑一个超酷的动画或插图。不要试图把六个不同的信息塞进同一个网站的位置,这不是你想在网页设计中的任何地方做的事情,那么为什么你偏偏要使用在主页上呢?
4.过于沉重的视频

全屏的电影院风格的视频可以很吸引人,但它并不适用于用户消化网页设计内容的方式。
这种趋势倾向于更高分辨率的设备支持,对于超大屏幕的用户来说,这是非常棒的一种体验。但对于其他人来说,这种体验与滞后的加载时间、视频故障或移动设备上不可见的内容是持平的以及更常见的。
这些都是你不想拥有的问题,因为它们会影响用户是否继续与内容发生交互的决定。
视频内容的另一个问题是声音。太多的网站使用视频的同时,通过音频组件将所有的东西连接在一起。虽然音频在某些时候起作用,但并不是所有的用户都想听(想想在工作中有多少人在上网,他们可能不想让旁边的人听到自动播放的视频所发出的声音)。
对于尺寸相对较大的视频或设计,它不是唯一可以在第一印象上给用户留下印象的元素,就好像长时间的加载动画并不等同于快速加载一样。
深入研究和分析你的网站浏览数据会告诉你视频是否有效。大多数网站的一个更好的选择是在主页上提供一个轻量级视频,让用户了解内容,并允许用户通过点击了解更具沉浸感的视频体验。
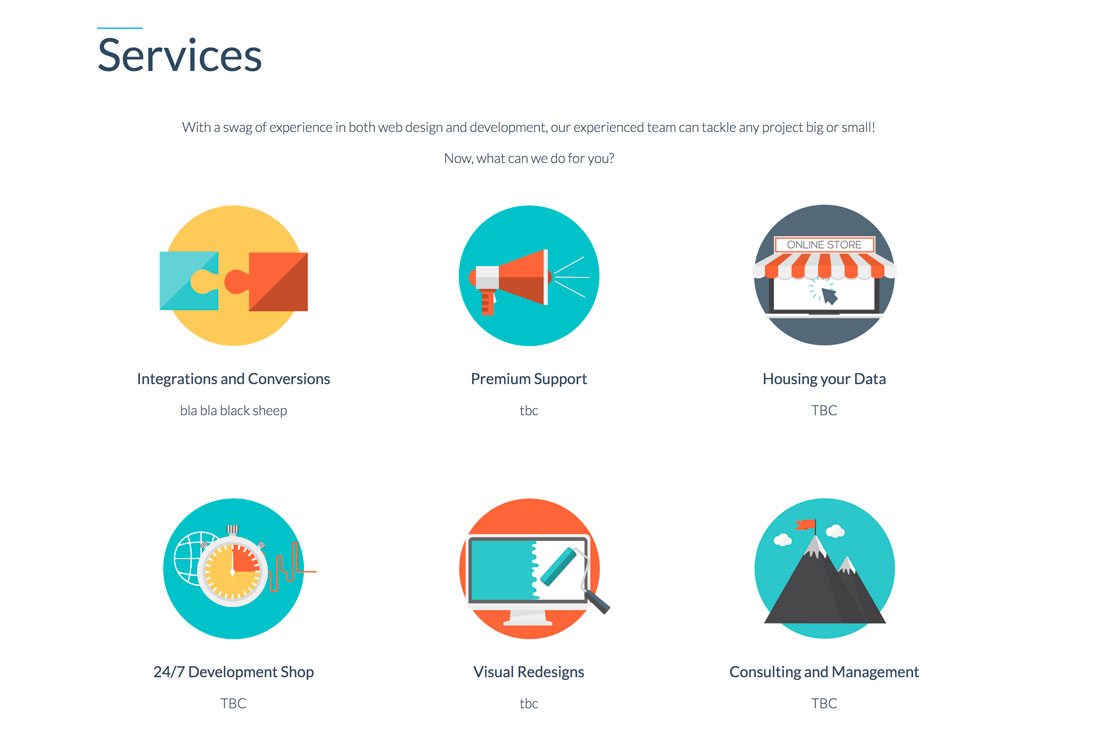
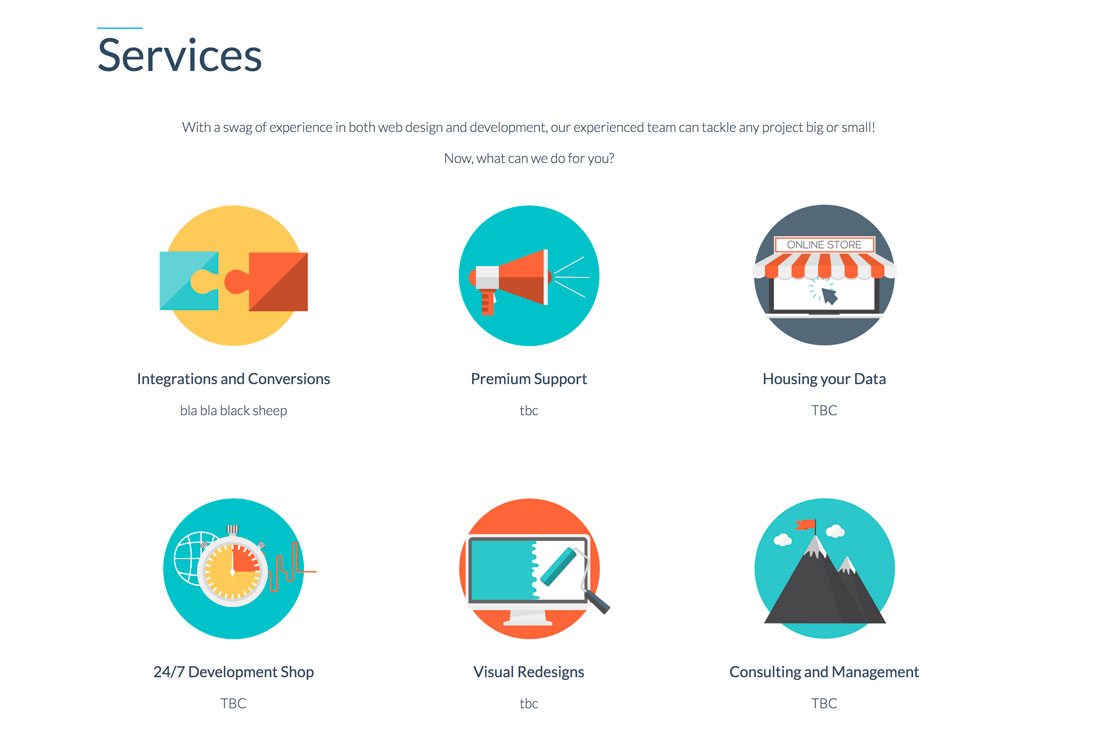
5.“泛滥”的图标

停止在你的网站设计中疯狂的使用图标。
虽然一套和主题契合的图标可以是一个有用的工具,但是仅仅只有在使用它们,以一种可以被理解或针对某项服务时,这种作用才会有价值。仅仅用图标包装设计来创建视觉元素是没有用的。
大多数网站设计实际上只需要几个图标——用于社交媒体、购物车、搜索等等,它们不一定是大的或花哨的,一套简单的实体图标就足够了。
记住你为什么首先会想到使用图标的理由——它们是用户可以理解的方向提示。图标不应该是设计的主要部分,它们应该是微妙的,简单的,几乎“淹没”在设计中。
使用超大的图标曾经是一段有趣的尝试,最大的问题是,趋势被严重的滥用。似乎每个没有合适图像或视频的站点都通过使用图标来填充设计。由于图标的性质,所有的东西看起来都太相似了,这使得设计没有意义。
总结
当涉及到流行元素时,一定要注意你的设计。不要过分和随意的使用,并辅助以更加经典和不受时间限制的趋势,以使你的项目不会轻易就变得过时。
你最近正在热衷使用的网页设计趋势是什么?你有没有希望在某些网站项目中使用从未尝试过的趋势?现在,你可以想想并准备一份清单,以便在你后续的项目中可以使用并尝试它们。Have Fun!