你对不对称网页设计的感觉如何?这个简单的问题有时可能会引起设计师的激烈的讨论。不对称的网页设计可能是设计趋势中比较复杂以及难应用的技术之一,但是当你使用的好的情况下,你可以使用它们创建一个完美、引人注目的设计。
虽然不对称的通常定义是两元素之间缺乏对称性或平等性,它并不是缺乏平衡。一个精明的设计人员可以使用不对称来创造平衡和和谐,即使设计的两面不相互反映。以下是如何使用的方法。
1.为什么是不对称?




不对称可能是你设计的设计技巧中最具影响力的概念之一。这是一个有趣和发人深省的技巧。
对于它的使用有时可能会是棘手的,这就是为什么一些设计师会选择在它们的网站设计项目中远离完全不对称。但你不必担心,使用不对称是每个设计师都可以做的事情,它只是需要计划。
对于不对称的使用,最好的开始是通过在你的网站设计项目中混合和匹配对称和不对称的概念。如果你将设计拆分成较小的部分,则会出现包含不同类型的零件(想想视差滚动网站中的面板或画布中图像的设计)。
仔细想想你为什么会在你的设计中使用不对称?了提前解你想要表现的视觉效果将有助于确定如何最好地使用技术来实现它和完成它。不对称是活跃的,能够产生足够的吸引力来引起用户的注意,它在视觉上可能表现的形式很强烈,但是对于整体的网页设计来说却很自然。一旦在你的设计中有不对称的元素存在,相信你的直觉,它看起来是正确的还是你对它毫无感觉?
平衡的实现是很神奇的一个过程。一个优秀的不对称设计应该包括平衡,这样可以使得项目的一部分对于其余部分来说不至于太强烈。你可以通过用空间来抵消元素来创建平衡,通过运动创建重点,使用颜色添加焦点,并使用网格进行对齐和组织。
2.使用空间

不对称性真正开始发展的起始点就是极简主义的设计趋势。相对于其他类型的网站设计,设计师使用更多的空间,很容易将简单的对象或图像在较大的白色或深色背景之间进行平衡。
白色或负面空间与设计元素之间的平衡行为应该会形成对比。这将引导眼睛在网站设计中的有目的的浏览。
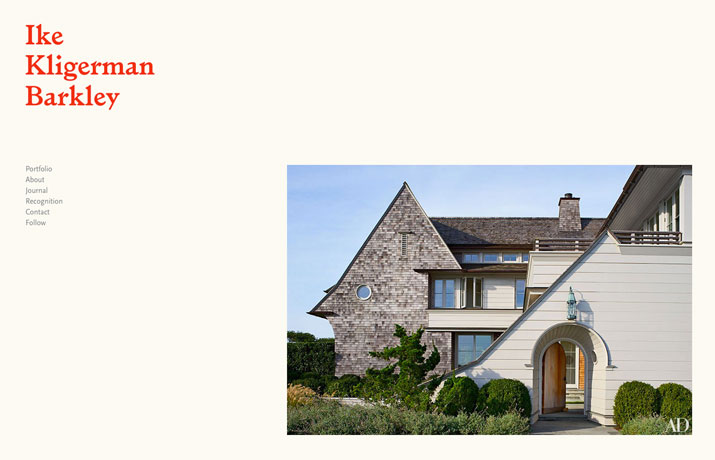
示例:在上面Ike Kligerman Barkley的网页设计中,在设计上使用了高度的不对称平衡来吸引用户。屏幕底部的图像与对角的品牌名称和导航元素之间的拉锯,几乎让你的注意力不得不聚焦在页面上。该图像让你明白进入该网站你是为了什么,并且通过最小框架的呈现可以鼓励点击链接。
3.强调动作

想象一个轮胎滚下山坡,你可以马上就在你的脑海中感觉到相对应的动作。当你以不对称的方式设计此动作时,也会发生这种情况。
· 注意力将自然地从屏幕较大,较重的部分移动到较轻的部分;
· 注意力将遵循方向上的提示,所以你可以使用指向特定方向的箭头或形状;
· 用户的注意力将按照屏幕中图像形成的路径浏览,以便用户浏览的方向和网页设计中的是一样的;
· 除非有一个作用力很强的元素拉向另一个方向,用户的注意力将根据习惯从左向右依次过渡。
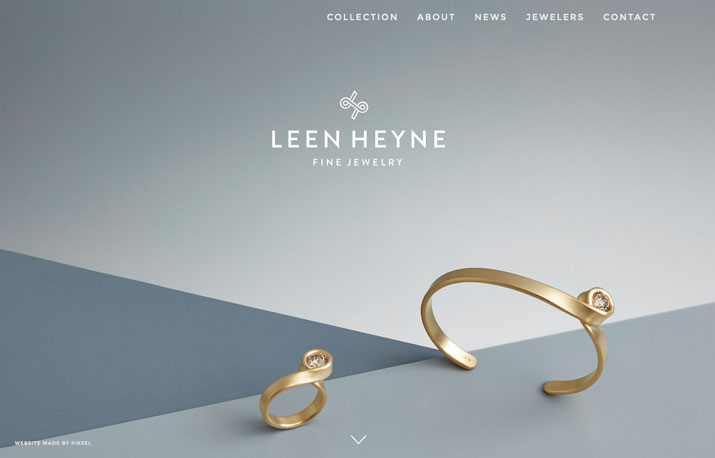
示例:Leen Heyne Fine Jewelry的网站设计使用动作将眼睛吸引到它们的产品中。通过几何形状引导用户按照正确的方向进行逐一浏览,同时创造一种可以自然地滚动页面的感觉。这种方向性也会影响其他事情——它将使用导航箭头移动到下一页。
4.通过颜色添加焦点

不对称的颜色或图案通常在对比度和颜色的组合上都比较强烈。试着想象在黑色的背景上使用明亮色调,或者在网页设计的顶部大胆的白色图片。具有较强烈色彩的对比度将增加在你设计中某一特定部分作为焦点或增强其视觉重量。
你可以使用色轮来创建不对称的颜色组合。选择不符合传统颜色规则的颜色配对和组合,以获得不对称感。考虑那些很少用于强调的颜色,使用颜色突出显示并强调不对称轮廓中的其他元素。作为实现平衡的次要焦点,颜色与几何形状,排版等元素甚至背景中的元素需要尽可能的相似。
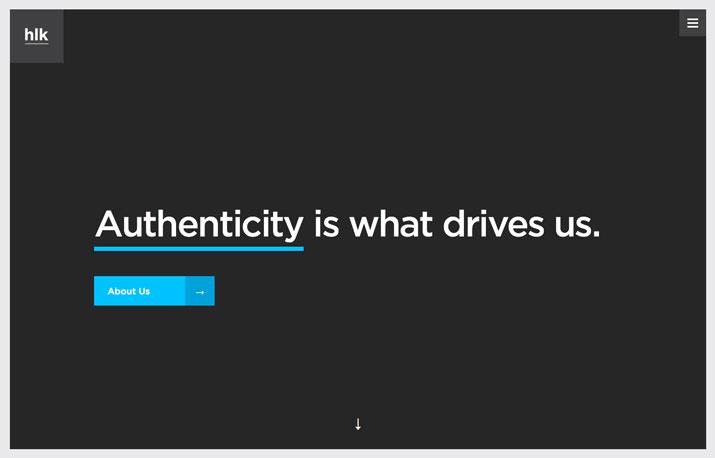
示例:HLK Agency在其网站设计中使用颜色进行几乎对称的设计布局。蓝色的下划线和按钮创建了一个简单的不平衡焦点,但是通过微妙的汉堡包菜单和在左上角的品牌图标有使页面在一定程度上保持了平衡。
5.不要忘记网格

虽然你可能没有使用网格来创建对称效果,但它在你的设计过程中仍然是重要的组成部分。使用网格创建不对称将有助于实现平衡和使你的网页设计有组织感。
考虑网格上的每个元素,这在任何其他设计项目中都是一样的。它们以某种方式水平和垂直的方式放置吗?在页面上是否存在哪一个边或元素偏重了?
将网格视为一种参考——对于你添加在一边的每个元素,另一边需要以适当的方式抵消它,或者说使两边保持重量上的平衡。如果你需要在你的网站设计中创建明显的不对称,请考虑使用奇数列的列网格,在网格的一边创建等于列宽度的元素,另外一个是它的两倍。
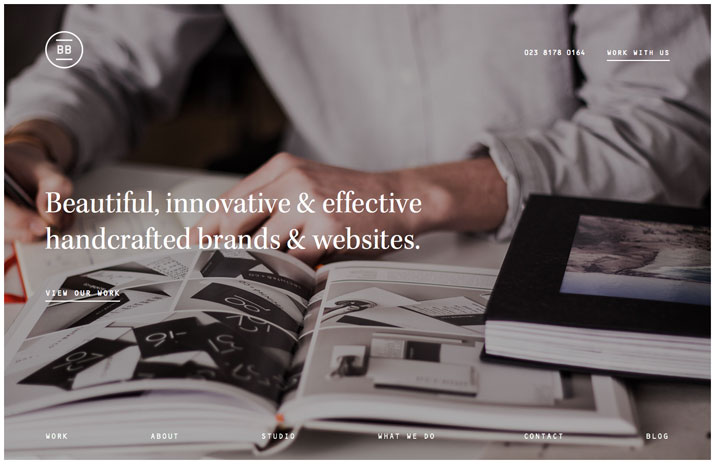
示例:BrightByte Studio使用柱状网格,将元素对齐并组织成对称和非对称的两种元素,但是你看到的第一个可能是屏幕中间的左对齐文本,以这种方式使用网格会在元素之间创建一个固有的平衡。请注意页面底部的导航链接和顶部页面链接如何使用下滑线作为主要文本和导航元素的区分。
6.创造重量

不对称概念的根源在于,在页面上存在的某种元素如此“沉重”,以至于它可以马上被你观察到并挤在脑中。所以,在进行这一部分的应用时,先要确定在你的网页设计中的图像的哪一部分将承载主要的视觉重量。它可以是以图像或排版,甚至是空格的方式实现。
通过对比度可以平衡页面中重的元素——使用一个较轻的元素,以不同的方式吸引用户的注意力。重量与上述其他技术结合的使用效果最佳。
例如:Cranes of Cambridge的网站设计使用一张引人注目的照片作为设计中“重”的元素。在页面中它被两个元素平衡掉——其中一个你可能在最开始不会注意到,在重量上,拥有更轻感觉的文字和标志。它同时也被一个侧边的柱状导航所抵消,这样做也有助于你查看整屏的内容。
总结
不对称设计是一种结合视觉以及和谐的设计技术。虽然设计趋势最近集中在很多对称性的网页设计布局上,但是很有可能在一些时候或一些特殊的情况下需要这种“不平衡”来均衡你的设计。这不仅在视觉上是有趣的,同时它能以微妙的方式帮助用户理解和浏览你的网页设计。
对于那些需要对称设计的完整项目来说,不对称设计也有一定的影响,以及也能发挥一定程度的作用。所以,为什么不现在就尝试在你的设计中使用这种技术呢?



