黑白设计方案可以是使一个视觉设计项目最引人注目的方式之一。 这些颜色(或缺乏颜色)的深刻对比和简单性质为探索其他技术以充分利用设计提供了大量的机会。
黑色和白色相互搭配使用的设计一直很流行,最近则转变为更简约的风格,主要是白色背景和黑色元素。 但正如你将从这一系列令人惊叹的黑白设计项目中看到的那样,还有很多其他选择可供探索。
1.黑白图像元素

黑白图像可以是一种创造“无色”设计的好方法,在视觉上这种风格的设计往往极具冲击力,黑白图像几乎可以马上吸引用户的注意力(也许是因为它们在日常的生活中并不常见)。
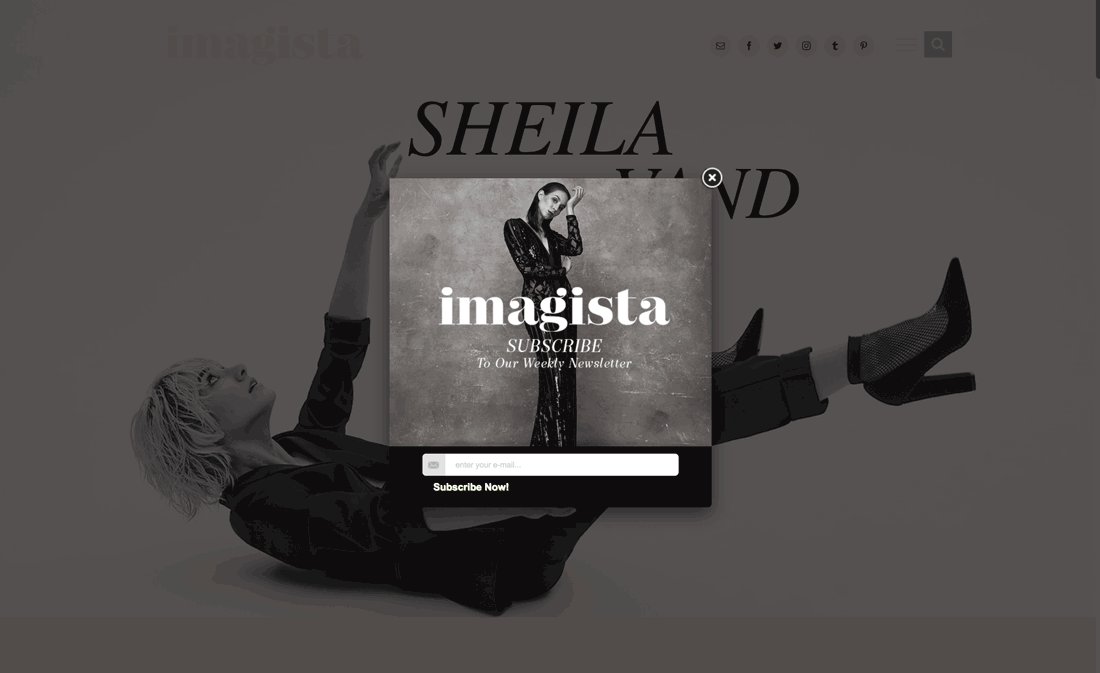
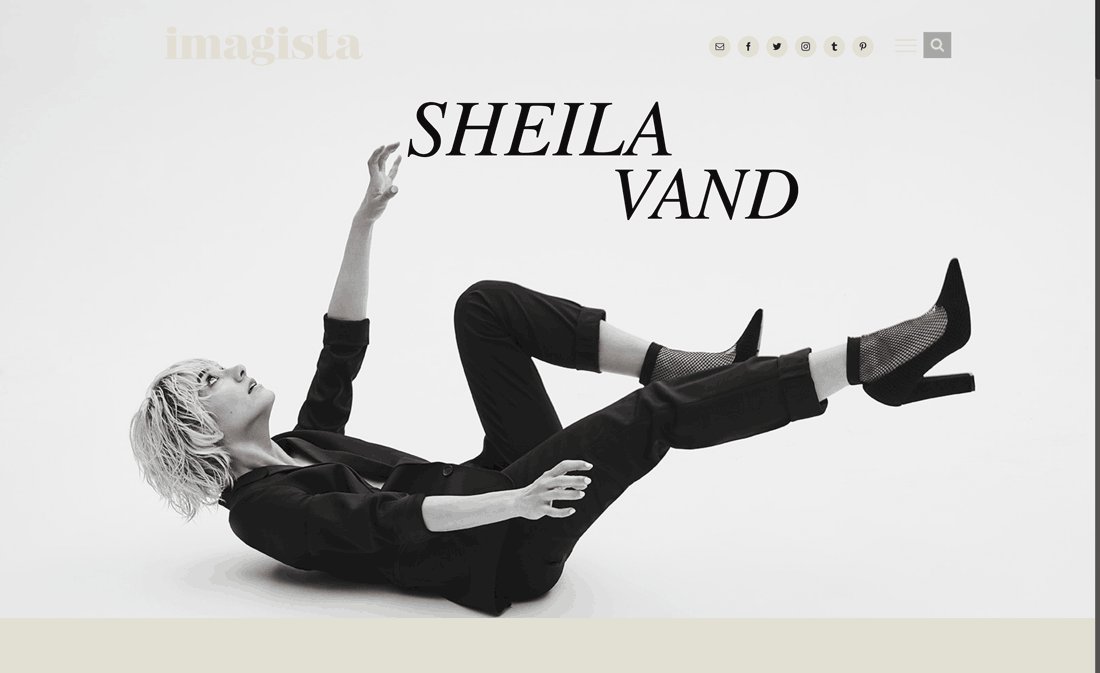
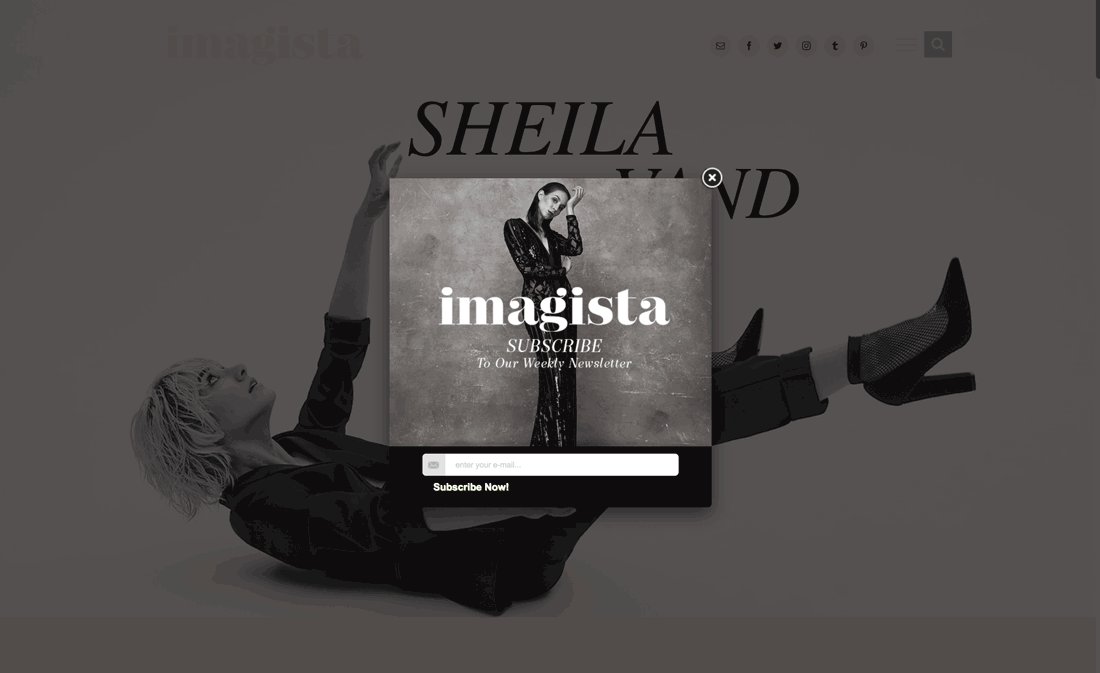
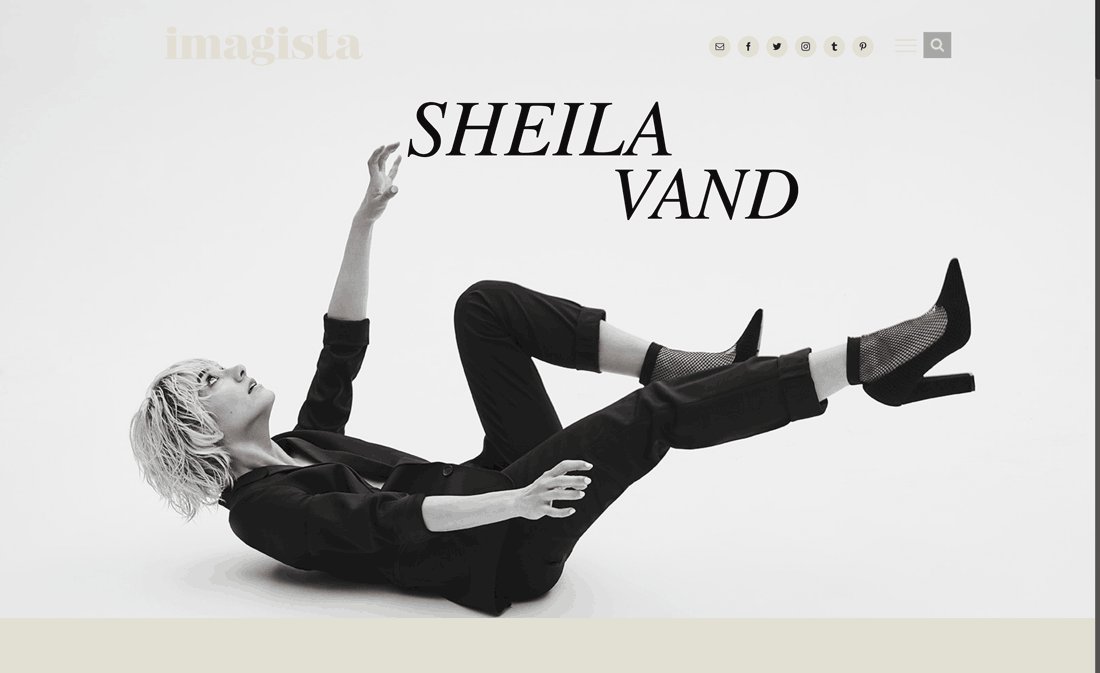
如上,在Imagista的网站设计中使用了一系列精美的黑白图像作为网站主要的视觉点。 即使主页上的弹出式广告也具有相同的黑白元素。 即使没有颜色的点缀,你只需要查看图像并准确了解设计尝试建立联系的内容。
你需要仔细计划黑白图像应当如何使用——这不仅仅只是增加或调整照片滤镜那么简单。 你需要从一开始就筛选将要参与到项目中的该风格类型的图片。
2.滚动式的黑白

并非所有的黑白设计都只是黑色和白色。 现实中,许多的设计都具有黑色和白色并且与彩色元素相互搭配的方案。
North Street Creative在黑色和白色的头部和底部以及如何安排在它们之间的色彩元素就做得很好。 这样就可以了解网站最直接品牌的形象(黑色和白色)以及项目工作的内容(颜色)。
这种技术是在整个设计中创建元素和消息传递并分离的有效方法。 它可以帮助用户了解他们在内容中的位置以及元素之间的相互关系。
3.丰富的黑

黑白设计这里指的黑并不一定是完全的纯黑。 从事于平面工作的设计师可能习惯使用K(或纯)黑色来确保更好的最终质量。 对于数字类设计,该限制不存在。
选择丰富的黑色来创建酷炫或紧密的关联,并提供更具吸引力的黑白调色板来达到平衡。
Black M在它的网站设计找那个做到这一点。 背景和图像使用浓郁的黑色,带有大量的蓝色底色和看上去更白皙的乳白色。 真正的黑色和白色的这种现代交互在视觉上更具吸引力,并且可以使用这种配色方案将黑白设计与其他设计区分开来。
4.白空间

在使用黑白设计时,与任何其他调色板相同的原理,选择其中一个选项作为主色。 你还可以将其视为背景,文本和元素的颜色选项。
但大多数最好的黑白配色方案实际上可能是最直接的黑色或白色。
Kalpa Collection网站就做的很不错,因为白色更像是一种“轻”选择而不是纯白色。 这对眼睛来说要容易得多,尤其是在屏幕和设备的背光的情况下,使得大多数白色设计非常容易阅读。 背景和主要图像略有不同,但几乎相互淡化,使得与文本形成鲜明对比,以此来突出文本内容。
5.黑空间

另一方面,你也可以在设计中的大部分采用黑色,并使用白色调和文字来强调。
你可能会注意到的第一件事是它们在“感觉”上相较于传统的设计是多么不同。黑白调色板可以传达截然不同的事物,确保你与用户相关的调色板创建所需的情感联系非常重要。
Dubois在这方面做得很不错,因为简单的黑色背景被波尔卡圆点和漂亮的排版照亮,周围有足够的空间。
6.无辅助色

虽然大多数黑色和白色设计确实包含一些颜色,但你可以在没有第三个辅助色的情况下完成项目。
Printworks在其网站设计中使用了纯黑色和白色。识别一些颜色变化的唯一元素是屏幕中间的黑白图像,结果绝对令人惊叹。
7.强调色彩

黑白设计中突出的一丝丝色彩恰好吸引人们注意设计中的特定细节或元素。这种技术在许多无色设计项目中很流行。
挑战在于找到恰到好处的强调色,并以“尖锐”的方式使用它,这实际上意味着你需要有重点的突出元素。 黑白设计中过多的强调色实际上会淡化你说强调的元素的含义,使其不那么重要。
Wolf Themes项目的演示站点使用了一种带有淡淡红色的独特黑白调色板。此颜色首先将用户绘制到图像的该部分,然后直接在屏幕上横向绘制消息。 强调色是设计的视觉切入点。
8.不使用艺术元素

当你没有任何艺术元素可以使用时,黑白设计图案可以成为解决方案。 即使没有真正的艺术,令人惊叹的颜色(和重点)也可以创造一个焦点。
Violet用一个简单的设计模式做了很好的示范,一个颜色按钮用于号召性用语。 该设计使用多个黑色阴影以矩形形状创建深度,分离元素并保持设计流向页面向下移动。
9.动画提示

许多这些设计本质上都是使用极简主义的设计风格的(在开始变得混乱之前,只有黑色和白色设计才能做到这一点)。
添加动画提示可以为设计提供更复杂的视觉呈现。尝试一些微妙的但是在作用上最直接的东西,这样用户就不必太努力去理解正在发生的事情。
Airnauts使用文本中的简单移位加上移动的线条将用户吸引到屏幕底部的滚动指令。 充足的空间使眼睛立即被吸引到动画,这提供了一个明显的兴趣点,否则可能是一个几乎无聊的黑色和白色设计。
10.创造对比

黑白设计本质上在视觉上具有一定的强度感和对比感,比起其他一些设计模式来说更清晰,更容易理解。
使用你在设计中使用的元素强调更强烈的对比。如上面例子中,关于狗的图像提供了一个很棒的视觉点——琥珀色的眼睛,这个亮点使用户聚焦以后很难远离。 这使得在其旁的白色文字也图像出来。这种激烈的设计可以让用户保持活力,并希望看到其他神秘和令人惊讶的元素。
总结
虽然大多数人在听到黑白设计时会立即将他关联到“极简”,但事实并非如此。 如上面的例子所示,黑白设计本质上可以是极简风格的,也可以是复杂且有趣的。
大多数设计师喜欢为黑白设计项目添加一些颜色提示,以获得更多感兴趣的元素。寻找对比鲜明的颜色,以获得最大的冲击力。