好像没有别的了,2018年在网站设计上注定是充满色彩的一年。色彩趋势几乎主导了有关设计的主要讨论,将更明亮、更大胆的色调作为视觉的重要组成部分。
有一种新的颜色使用趋势,将更多明亮的颜色选项结合在更大的调色板上,你可能已经猜到了——那就是彩虹色,这是对的,更多的设计师正在尝试改变,将鲜艳的彩虹色,渐变色融入到网站设计项目中。不可否认,它很酷不是吗?
接下来,我们将尝试讨论这一趋势以及一些关于如何使用不花哨的彩虹色的一些思路。
1.彩虹色的动态渐变

自从Spotify进入这个领域以来,它一直在塑造设计趋势,并且每次都突破了设计的界限。音乐网站不断更新和改变其网页设计,并使用微网站来突出特定的流派和艺术家。
The London Grammar Moodmix在其网站设计上尝试使用了一个时刻在变化的“颜色团”来吸引用户的注意。动画很有趣,会让你想要伸手去触摸它。这就是彩虹色动态渐变的目标。这里有一个“小心机”可能你已经发现了,那就是号召行动的按钮恰好在这些时刻变化的颜色的中间。
结果是通过一个简单的设计以一个有趣的动画效果为表现形式,将有效的引导用户正确的达成目标。
2.颜色与黑暗


彩虹色可能很难使用,因为在对比度上存在一定的困难。不过把明亮的彩虹色色调放在深色的背景上可以解决这些问题。
通过对比,明亮的色彩几乎会从黑暗的背景中跳脱出来。
在网站设计与开发领域另一个总所周知的名字——Github,正在使用彩虹色来为他们增添一些活力。这个简单的网站使用了一个有趣的彩虹色样式的标志,并通过号召行动按钮来吸引用户购买门票。这个设计与其他许多彩虹美学的不同之处在于,它的设计非常平坦,而且没有使用渐变的颜色。logo中的每一行都是不同的颜色。唯一的渐变他们使用在号召行动按钮上。
在黑暗的背景下,Savee正在尝试从另一个方向上使用彩虹色。通过使用许多明亮颜色的图像来创建一个让人有彩虹感觉的马赛克效果。虽然大多数使用彩虹色的人都有从红色到黄色到绿色到蓝色的成长过程,但事实并非总是如此。彩虹色调色板可以是任何有广泛色彩使用的东西。
3.微妙的颜色

有时,彩虹风格的最佳应用不仅仅只是强烈到好像要从屏幕中脱离出来一样。Southwest使用一个带有彩虹色调的微妙的调色板。
这个有趣的选择几乎与今年其他许多颜色趋势背道而驰,结果却令人耳目一新。你注意到这个网页设计几乎是因为它和其他网站的设计完全不同。
即使使用更柔和的彩虹色调色板,也要强调背景和前景元素之间的对比,以确保每个元素都很容易阅读和被识别。这是彩虹风格设计中最常见的问题——没有足够的对比度和可读性。
4.彩虹色logo

考虑使用彩虹色做为一个简单标志的基础色。这可能是彩虹色最困难的使用,但却有惊人的效果。
这是一个很有挑战性的想法,因为你在几乎所有的地方可能会使用同一个logo。选择彩虹色可能对那些在应用程序中不使用logo的小品牌最有效,当颜色都不起作用时,你肯定也想要一个辅助选项。
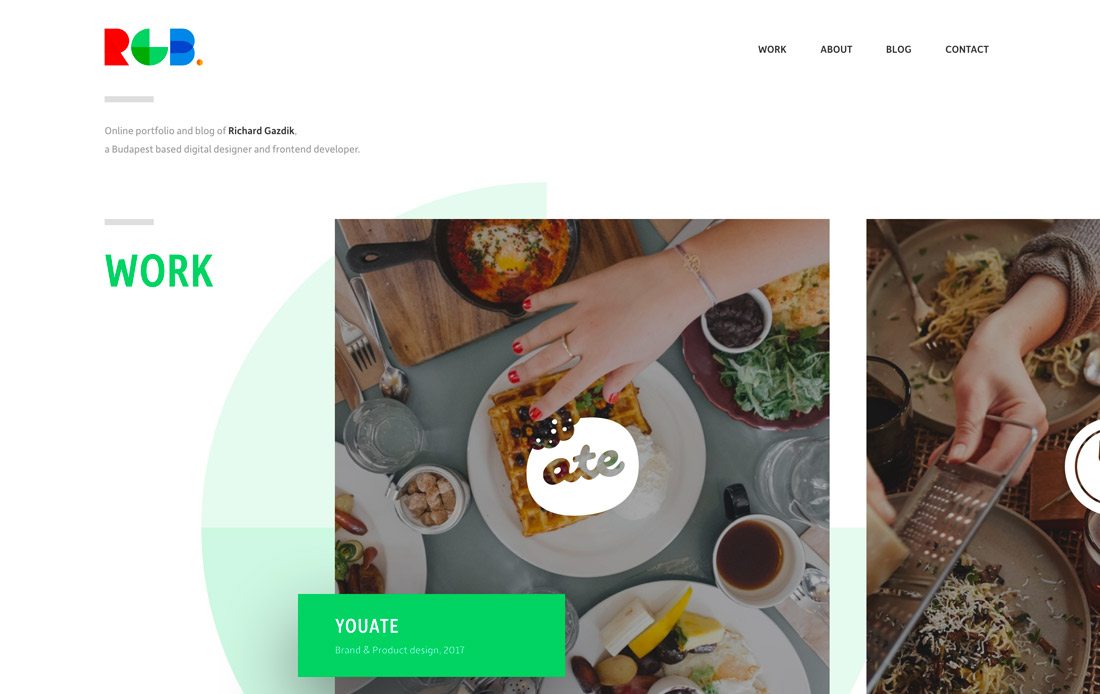
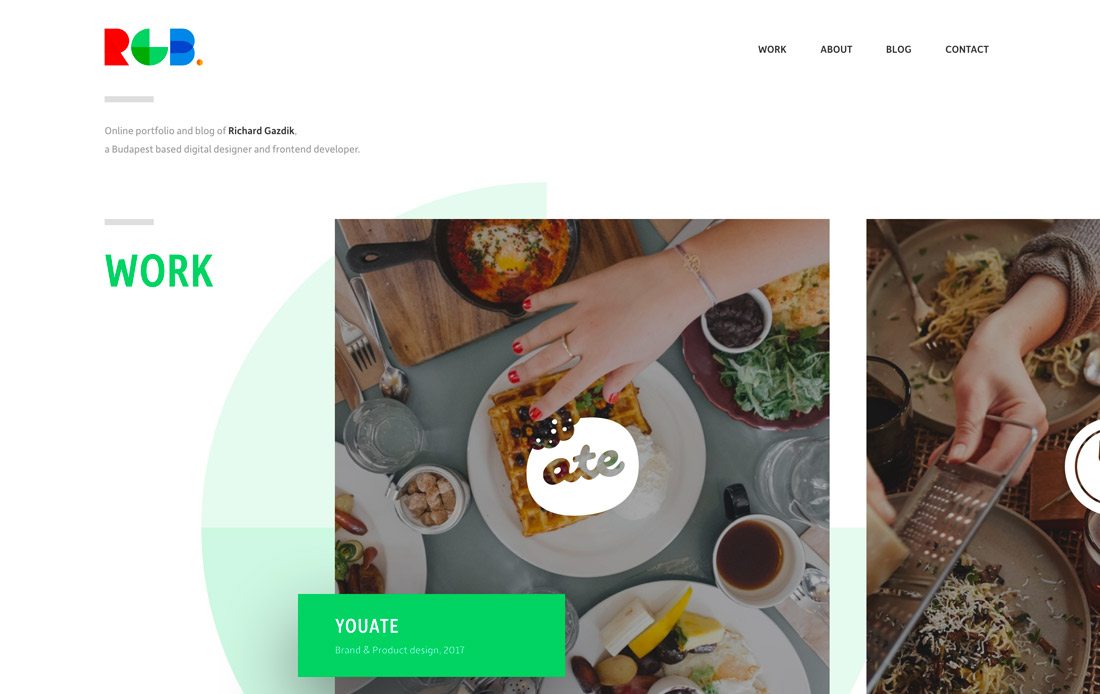
Richard Gazdik为他的作品集网站和随后的导航上使用了彩虹色logo。这几乎完全归功于他的logo的拼写字母——RGB——以及与所选颜色的关系。不是每个人都能有这个幸运,但它展示了一个明亮的颜色logo是如何在一个简单的网页设计中有效的传达和发挥作用的。
5.将颜色作为焦点


彩虹色对于网页设计来说,可以是吸引用户的一个具有强烈的第一视觉印象的元素。
但彩虹色的使用上需要有一个平衡点,否则可能会让用户选择离开。还记得上世纪90年代末和21世纪初的一些网站设计吗?当时几乎每个网站上都使用了明亮的色彩,到处都是(眨眼)。这种彩虹色的处理方式可能是灾难性的,会把用户吓跑。
Lonsdale通过使用一段令人着迷的彩虹色的流动液体循环视频正好相反。运动和颜色的变化是大胆的,让你不觉想要注目。
Colour Code采用了另一种颜色鲜艳的方法。在整个设计过程中,颜色用于将视觉焦点拉到屏幕上的产品上——手机和手表显示应用程序。
6.创建一个迷人的背景
黑色背景上扩散的渐变色混合流动液体
渐变色不规则运动色块
液体动画,墨迹风格,移动的色彩泡泡。作为背景元素,彩虹色可以帮助为项目设置基调,并推动用户参与。
虽然很多这些背景元素都有动画或视频形式的应用,但他们并不需要这样做。在拥有彩虹色背景的网站设计中,最常见的是包含在主页上,或者在滚动的背景上,这样不会显得网站过于的“繁忙”。
当涉及到参与的时候,这是一个很好的技巧。对于用户来说,有一件事是可以联系的,可以引导他们去了解更深层次的内容。
7.更多渐变的技术


彩虹色可能是今年另一种颜色趋势的延伸——渐变的回归。
尝试使用渐变叠加来制造一种彩虹色的视觉感。选择从红色到蓝色的颜色变化,比如:SpicyWeb,或者选择一些比较时髦的颜色,比如:Talkd。
不管怎样,使用渐变可以是一种有趣的为你的网站设计添加颜色的方法。它可以全屏应用或使用在更小的元素上。渐变也可以帮助你把品牌颜色融入到彩虹风格的颜色方案中。
8.强调不同的东西

在你的设计中使用彩虹色的趋势来突出一些不同寻常的或不同的东西。因为彩虹色本身就具备了非常吸引眼球的特质,它们可以帮助引导用户使用非传统的浏览模式,将眼睛吸引到特定的内容或部分屏幕上,或者帮助加深用户点击的欲望以及转换率。
Jony Guedj在其网站设计的导航上使用了颜色元素。你很容易发现它们的菜单元素并不是按照通常的方式组成的,将导航置于屏幕的底部,只有滚动操作才能显示不同的内容。虽然这种类型的设计不会被建议,但它在这里却发挥了作用。彩虹色吸引用户与它们建立交互行为,帮助人们了解如何使用这个网站。
总结
使用彩虹色的趋势可以帮助你的设计变得更有趣和充满活力。
如果颜色让你感到有点不舒服的话,那么使用这项趋势就更具挑战性了。但是从一个彩虹色元素开始,看看它是如何工作的。大多数设计师在实际的工作中并没有把整个网站完全变成“彩虹设计”,他们使用彩虹色来创造有效的视觉效果,以此来吸引用户,这很可能是这种趋势出现并在一定范围中被采用的原因。